Woo Category Accordion
Woo Category Accordion enables you to create a categorized interactive gallery for the products.
You can include products with their own category and show the product count which can be revealed with a pleasant animation on hover or on click.

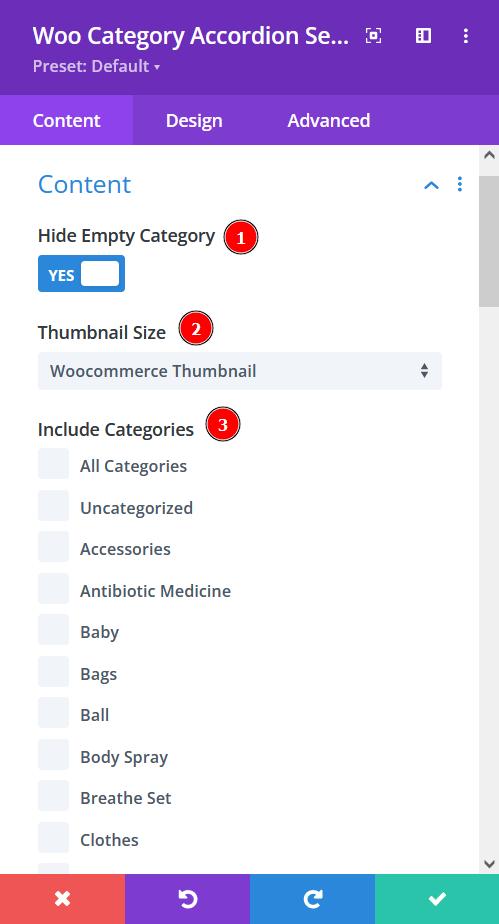
Content tab → Content
- Hide Empty Category – enable to hide the empty product slots
- Thumbnail Size – select a precise size for showcasing the products
- Include Categories – select the categories you want to show or select all categories to show all the products added

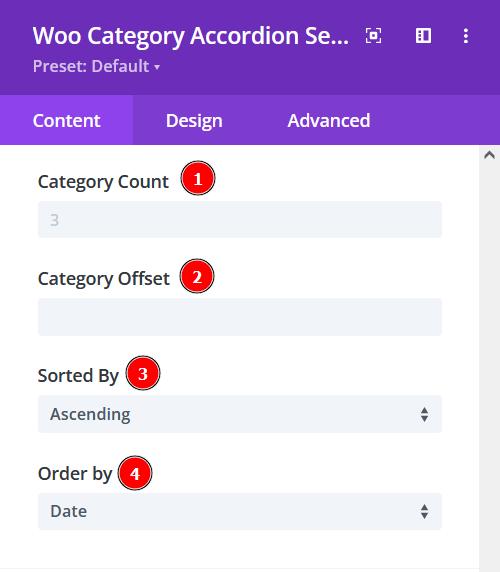
Content tab → Content
- Category Count – select a number of categories for every slide
- Category Offset – pick a number for how many products you want to omit from the first
- Sorted by – choose how you want the products to be sorted
- Order By – There are at least 7 ways to order the products, select the one you prefer

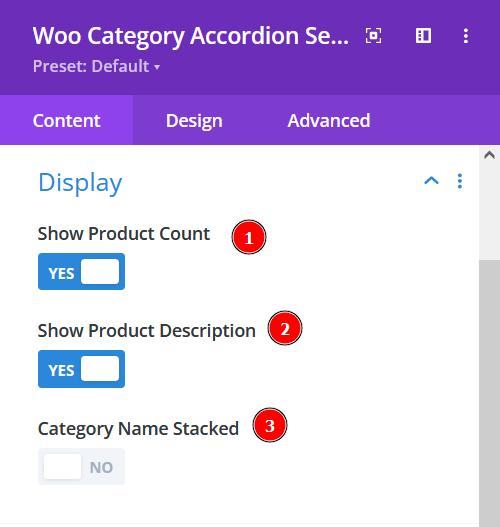
Content tab → Display
- Show Product Count – enable to show product count
- Show Product Description – enable to show the description text
- Category Name Stacked – enable to show the stacked category name

Content tab → Content Background
Background Color – pick a background color to your liking

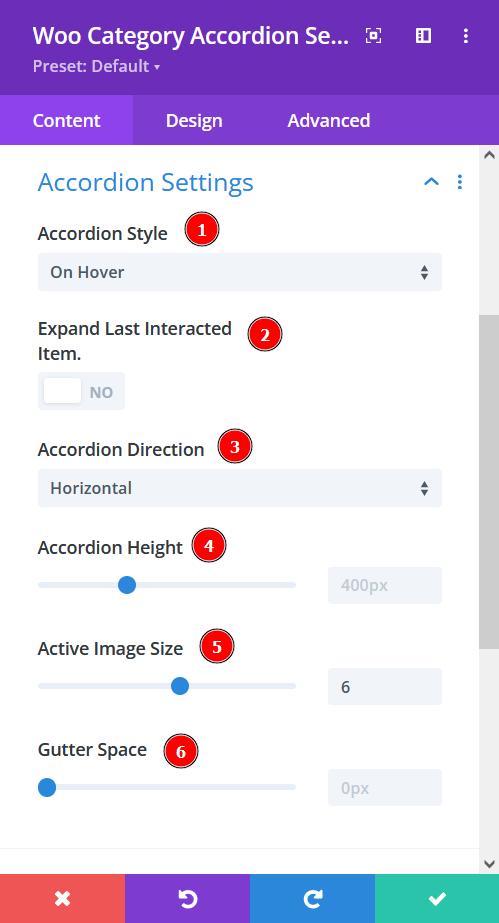
Content tab → Accordion Settings
- Accordion Style – choose the style of accordion either On Hover or On Click
- Expand Last Interacted Item – choose to keep the last interacted item active
- Accordion Direction – select the direction of the accordion to be in. Pick between either horizontal or vertical
- Accordion Height – adjust the accordion height
- Active Image Size – adjust active image size separately
- Gutter Space – adjust the gutter space using the slider

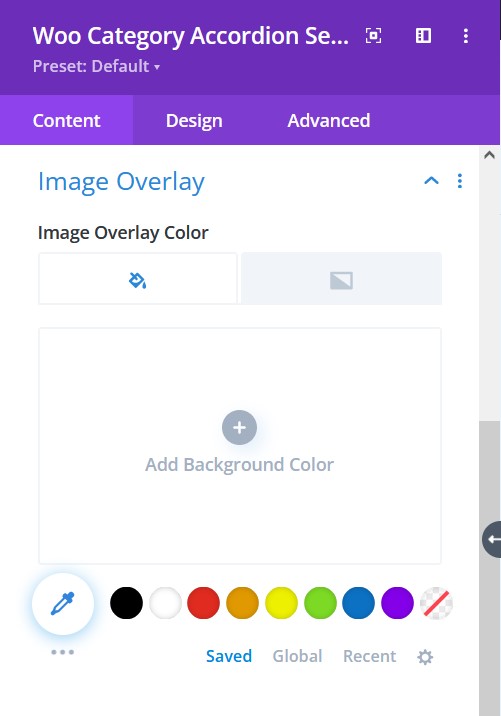
Content tab → Image Overlay Background
Image Overlay Background – Add an overlay background fill color or gradient on top of the image

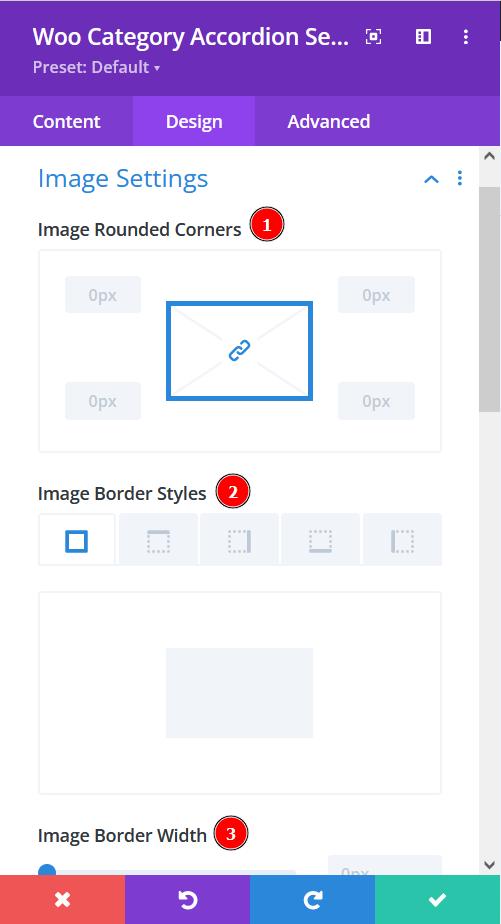
Design tab → Image Settings
- Image Height – adjust the product image height using the slider
- Image Rounded Corners – include rounded corners to the image for all products
- Image Border Width – adjust the width of the border

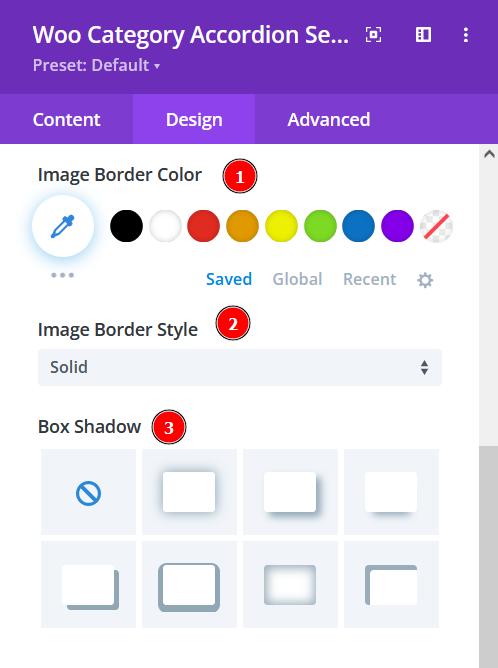
Design tab → Image Settings
- Image Border Color – add a beautiful color of your choice to the borders
- Image Border Style – select a style for your borders
- Box-shadow – add a box-shadow to the images

Design tab → Category
- Font – Choose a font. All Google web fonts are available here. You can upload a custom font as well.
- Font Weight – select the weight of the font from Light to Ultra Bold
- Font Style – select a font style from
- Text Alignment – align the text to left, right, or center
- Text Color – pick a color for the text
- Text Size – resize the text using the slider

Design tab → Category
- Letter Spacing – Adjust the spacing between the letters of the text
- Line Height – adjust the space between multiple lines of text added to the design
- Text Shadow – add a shadow to the text
- Content Wrapper Rounded Corners – include rounded corner by adjusting the four corners

Design tab → Category
- Box-shadow – add a box-shadow to the element
- Content Wrapper Border Styles – add a border to any side you like or have borders on all four sides
- Content Wrapper Border Width – adjust the width of the border

Design tab → Category
- Content Wrapper Border Color – select a color for the border
- Content Wrapper Border Style – include a style to the border