
Woo Category Accordion
Woo Category Accordion enables you to create a categorized interactive gallery for the products With a pleasant animation on hover or click, you can show products with their category and count.
Key Features
Woo Category Accordion is an excellent way of showcasing a product that makes the e-shop look elegant and proficient. Here are some key features listed below:
100% responsive
Accordion Style
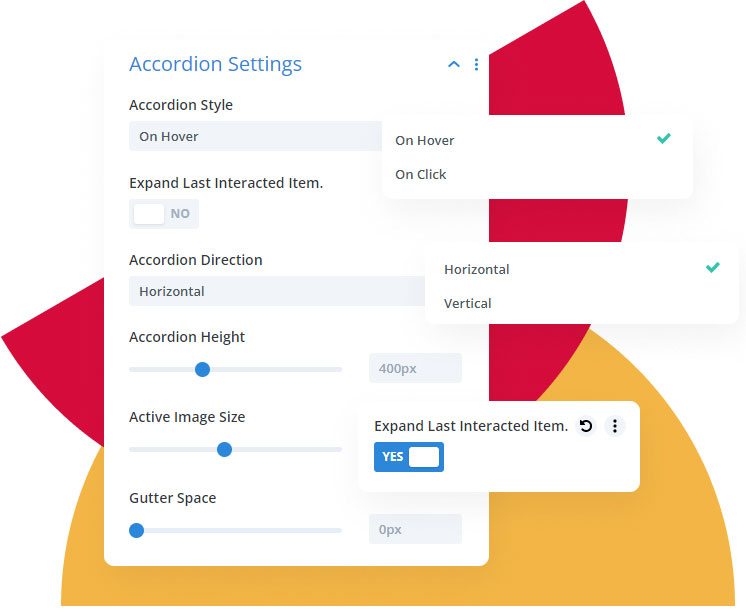
Accordion Settings
Accordion Direction
Easily Customizable
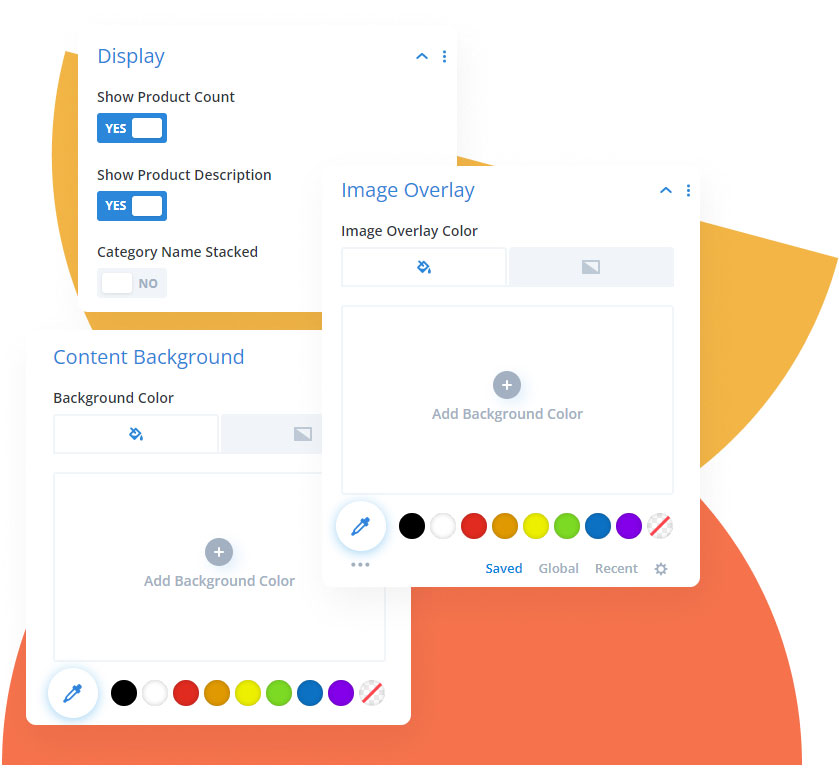
Content Background
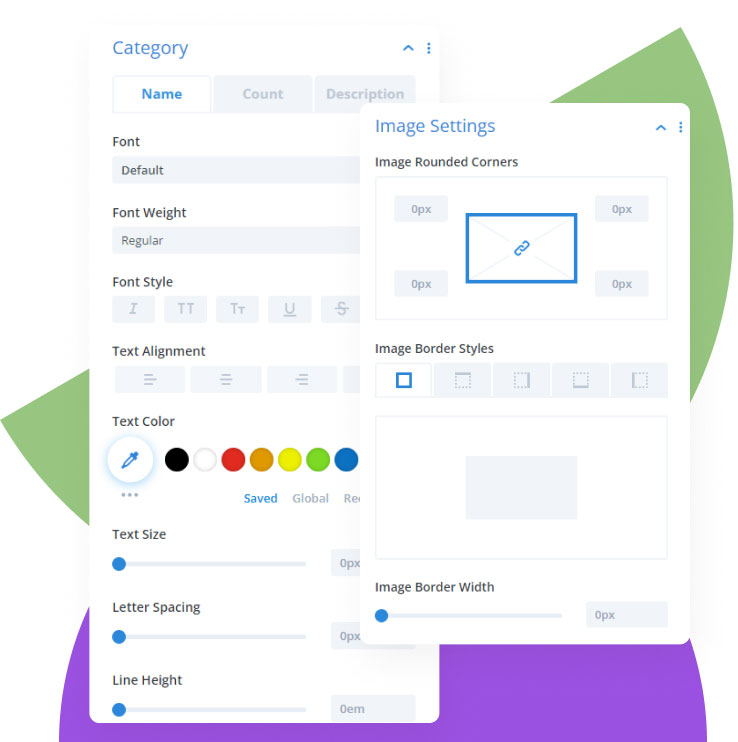
Text Settings
Image Settings
Woo Essential Category Accordion: Set Up Accordion Style & Direction
Add multiple products and make them look elegant in either hover mode or on-click mode. You can also choose the direction of the displayed products either vertically or horizontally. Let’s not underestimate these features. They’ll allow your customers to interact with the displayed products as they will seem a lot more attractive and eye-catching!

Explore Product Category Accordion Demo
Woo Category Accordion: Add Content Background Image Overlay Color & Display
We selected the fundamental features like Content Background, Image Overlay Color and Display features within Woo Category Accordion. The display allows you to determine what you want the viewers to see, such as Product Count, Product Description, Category Name Stacked, and more.
When hovering over the displayed products within the accordion-style design, you can have a tint of color as an overlay, lessen the transparency, and there you have a stunning design!

Explore Product Category Accordion Demo

Style The Text & Use The Power Of Words
Amongst notable features, we have included text stylization for every text field within the Woo Category Accordion. You can adjust the letter spacing and line height for each text and even choose a beautiful font to attract your desired customers.
Explore Product Category Accordion Demo
This plugin is an essential part of my web design workflow! It has all the tools I need to help me boost my creativity and overall makes me more versatile! Now I can focus fully on the design-part of every web-creation. Great plugin! Great support-team! I love it!

Wade Warren
This plugin is one of the "must" Divi extensions. It brings so many new options and possibilities in just a few simple clicks. Advanced CSS animations, transitions, and all "WOW" effects that make your site unique. Did I mention their support? Real-time chat with on-the-fly answers and solutions.
Thanks, guys, keep up the good work! Peace!

Jakub Iwo Zalewski
Fully satisfied with my investment! Gotta say I came across a brilliant set of modules within the Divi Essential Plugin! Very user-friendly and loving the adventure going through the 60+ modules! Just wow!
The hard work just shows! The level at which you all are bringing in the new products! Amazing! Truly grateful!

Michael Zakarian
I went for the All-Access Pass and all I can say is Wow. The modules are absolutely amazing. I had a small problem downloading the Woo Commerce modules but the real-time chat support was amazing and had it resolved in minutes, I can't thank you guys enough, and looking forward to any new modules. Definitely worth buying, Highly recommended 5*

Anthony Rose
Design Your Dream Divi Website with Woo Essential
30-Day Money-Back Guarantee, No Questions Asked!
FAQ
Frequently Asked Question
What is the best definition of WooCommerce & Product?
WordPress has an eCommerce plugin called WooCommerce. WordPress users of small and large businesses can use it to build and design their online store. You can now set up your eCommerce/WooCommerce site under Divi Theme.
How do I install my Woo Essential Plugin?
Just like any other third-party plugin/extension of Divi, you have to download the zip file containing the plugin and upload it.
Here’s an instruction:
- After you download the plugin’s zip file > go to your WordPress ‘Dashboard’
- On the left > go down to ‘Plugins’
- ‘Add New’ > ‘Upload Plugin’
- Finally, select the (.zip) file that has the modules
- When the plugin is uploaded successfully, you will need to ‘Save Changes’ > then click on ‘Activate’.
- Enjoy your Woo Essential Plugin!
Here’s a similar video showcasing the installation process:
https://youtu.be/zb6GCQWMP-0
How do I customize my WooCommerce website using Woo Essential Plugin’s modules?
Once you have installed the plugin, all of the modules within Woo Essential Plugin will appear among the default modules in the Visual Builder.
Do I receive support for the Woo Essential Plugin?
For any support for the Woo Essential Plugin, or if you have purchased other DiviNext products, you can always reach out to us via our support email: support@divinext.com
What theme does Woo Essential Plugin use?
The Woo Essential Plugin is made for all Divi users under Divi Theme by Elegant Themes.
How do you provide support?
You can find answers to the Woo Essential Plugin questions in our documentation. Our aim is to provide self-help resources to empower you to manage your site.
Alternatively, you can start a live chat or submit a ticket directly related to the product you need help with via the Help Desk.
Other Divi Modules in Woo Essential Plugin
Product Carousel

