Woo Category Grid
Organize and categorize the products in Grid format!
The Woo Category Grid will make it easy for viewers to find items easily!

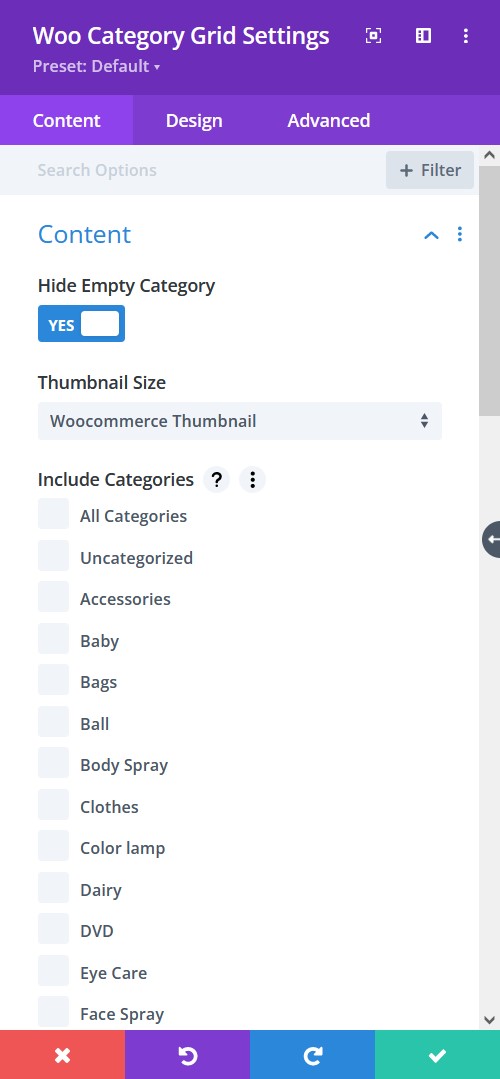
Content tab → Content
- Hide Empty Category – enable to hide the empty product slots
- Thumbnail Size – select a precise size for showcasing the products
- Include Categories – select the categories you want to show or select all categories to show all the products added


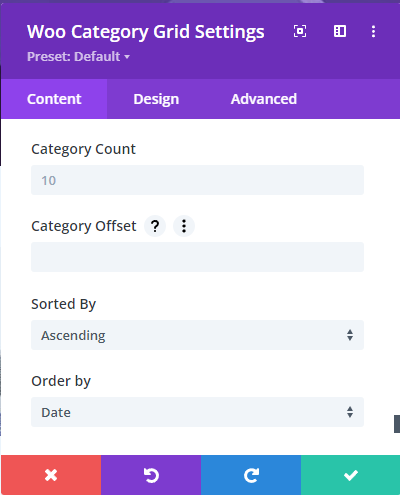
Content tab → Content
- Category Count – select a number of categories for every slide
- Category Offset – pick a number for how many products you want to omit from the first
- Sorted by – choose how you want the products to be sorted
- Order By – There are at least 7 ways to order the products, select the one you prefer

Additionally, you can easily display all of your products by entering “-1” in the product count field if you want to display them all on the same page.

Content tab → Display
- Show Product Count – enable to show product count
- Show Image – enable to show the image
- Category Name Stacked – enable to show the stacked category name

Content tab → Content Background
- Background Color – pick a background color to your liking

Design tab → Image Settings
- Image Height – adjust the product image height using the slider
- Image Rounded Corners – include rounded corners to the image for all products
- Image Border Styles – add borders to all or particular sides of the image

Design tab → Image Settings
- Image Border Width – adjust the width of the border you have added
- Image Border Color – add a beautiful color of your choice to the borders
- Image Border Style – select a style for your borders
- Box-shadow – add a box-shadow to the images

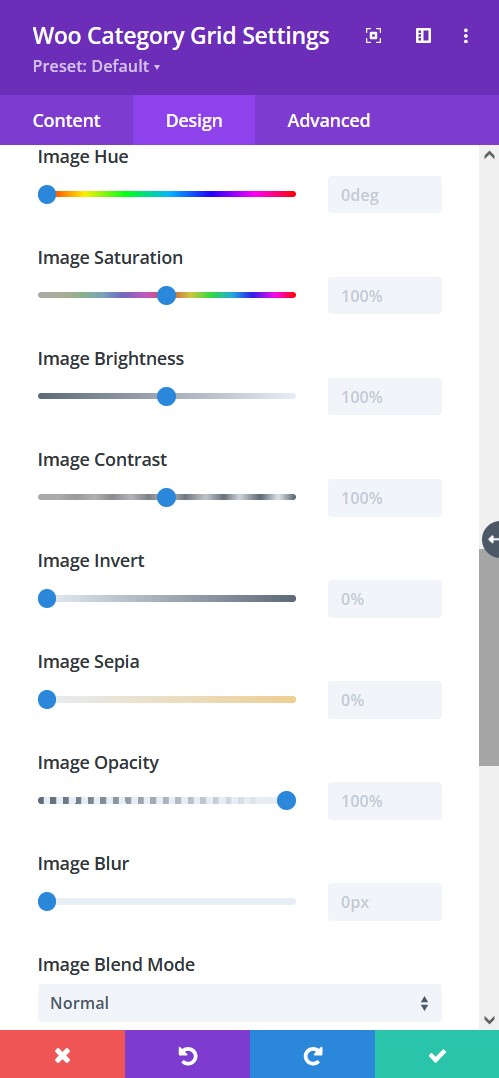
Design tab → Image Settings
- Image Hue – adjust image hue using the slider
- Image Saturation – adjust the intensity of the image
- Image Brightness – configure the brightness of the image
- Image Contrast – include contrast to the image
- Image Invert – use this to shift to an inverted image
- Image Sepia – adjust to apply sepia color tone to the image
- Image Opacity – adjust the opacity of the image
- Image Blur – add blur to the image
- Image Blend Mode – Select from the 16 types of image blend mode for a quick configuration

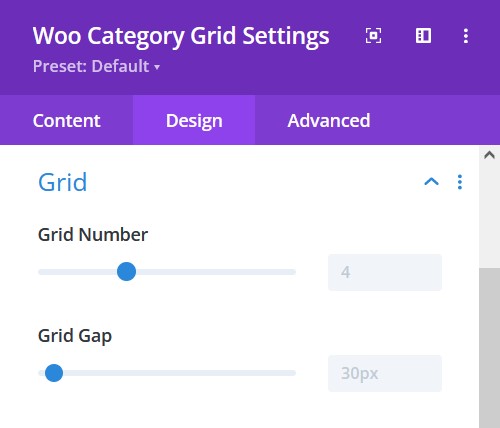
Design tab → Grid
- Grid Number – adjust the slider to measure the grid number
- Grid Gap – adjust the gap between the elements

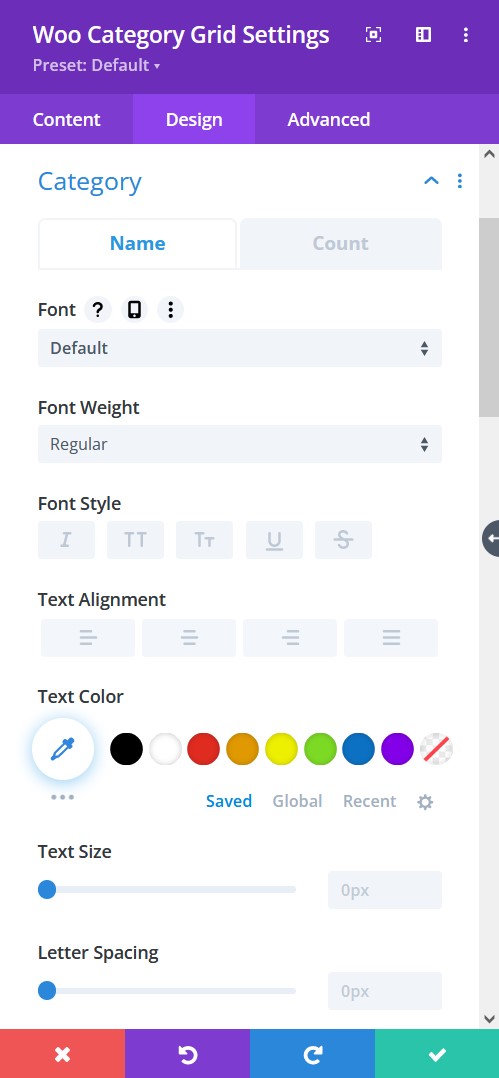
Design tab → Category
- Font – Choose a font. All Google web fonts are available here. You can upload a custom font as well.
- Font Weight – select the weight of the font from Light to Ultra Bold
- Font Style – select a font style from
- Text Alignment – align the text to left, right, or center
- Text Color – pick a color for the text
- Text Size – resize the text
- Letter Spacing – Adjust the spacing between the letters of the text

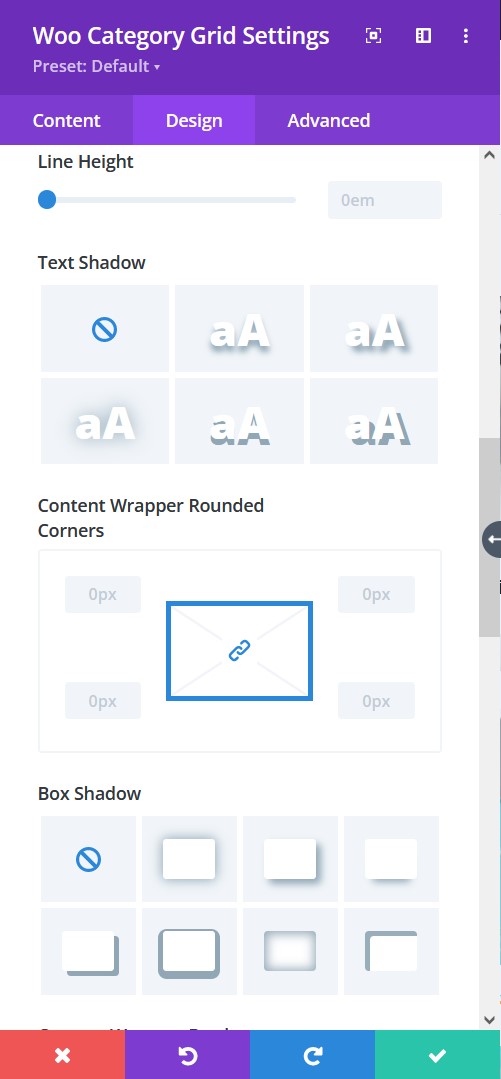
Design tab → Category
- Line Height – adjust the space between multiple lines added to the design
- Text Shadow – add a shadow to the text
- Content Wrapper Rounded Corners – include rounded corner by adjusting the four corners
- Box-shadow – add a box-shadow to the element

Design tab → Category
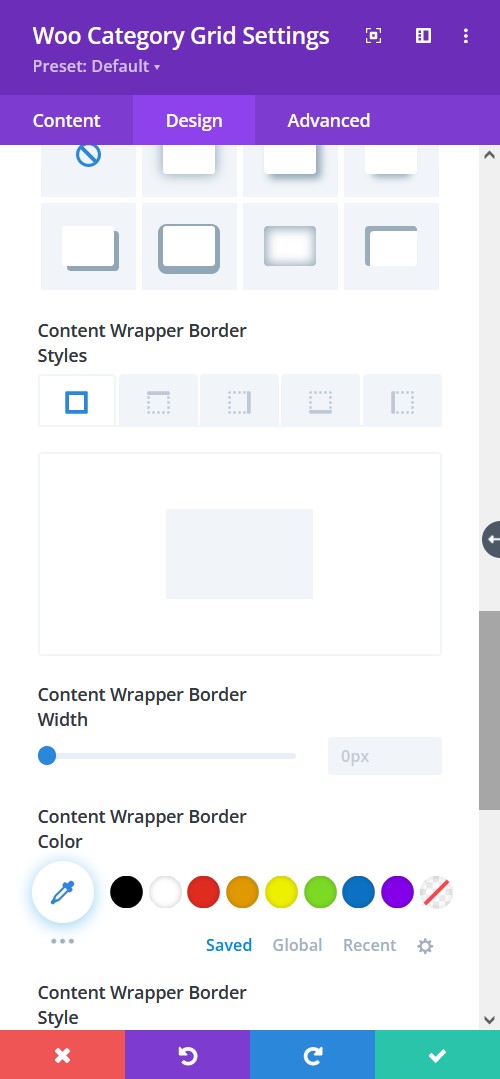
- Content Wrapper Border Styles – add a border to any side you like or have borders on all four sides
- Content Wrapper Border Width – adjust the width of the border
- Content Wrapper Border Color – select a color for the border
- Content Wrapper Border Style – include a style to the border

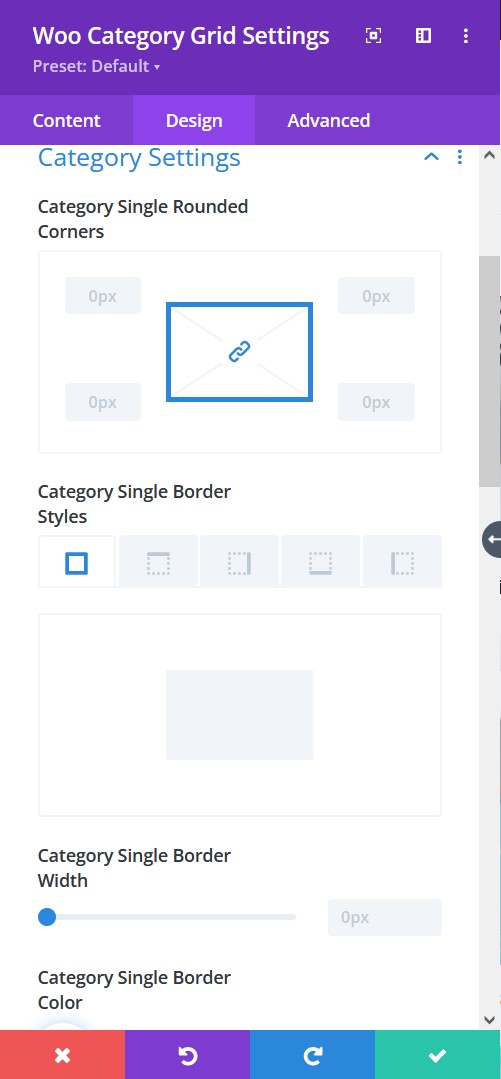
Design tab → Category Settings
- Category Single Rounded Corners – include rounded corner by adjusting the four corners
- Category Single Border Styles – add a border to any side you like or have borders on all four sides
- Category Single Border Width – adjust the width of the border
- Category Single Border Color – select a color for the border


Design tab → Category Settings
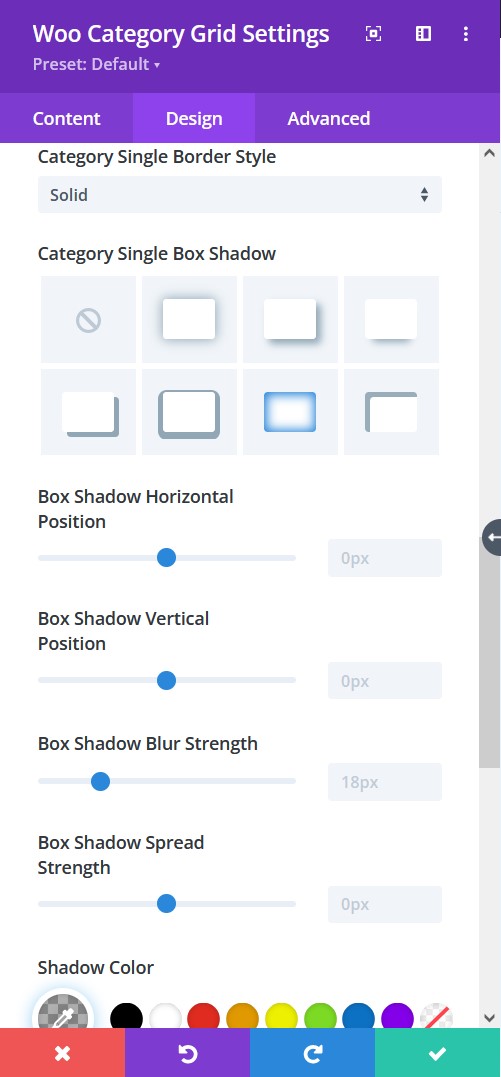
- Category Single Border Style – include a style to the border
- Category Single Box-shadow – add a box-shadow to the element
- Box Shadow Horizontal Position – use the slider to adjust the horizontal position
- Box Shadow Vertical Position – adjust the slider to change the vertical position
- Box Shadow Spread Strength – configure the shadow strength
- Shadow Color – pick a color for the shadow
- Box Shadow Position – select the positions of the shadow to be either in the inner or outer
