Woo Essential The Most Powerful WooCommerce Plugin for Divi
Do you know it’s easy to create an eCommerce website using WooCommerce with Divi? To level up your business and for operating it successfully, you don’t need any complex steps or high-end coding. Divi Woo Essential’s unique WooCommerce-based 8 modules and the latest features like “Mini Cart” make things more attractive.
With Divi Woo Essential modules, you can create a visually appealing product, and also you can display it on your product page. Woo Essential has already 80+ premade free attractive mobile-friendly and totally responsive layouts available. Because of the customization capabilities, you are able to show your amazing products to your visitors and customers in various methods.
Are you interested in learning more about this new plugin Divi Woo Essential and its brand-new latest 8 modules? So, let’s get started with Woo Essential.
Stunning Premium Features of Woo Essential:
Woo Essential Plugin includes exquisite features for WooCommerce websites.
1. Wishlist 2. Quickview 3. Compare 4. Minicart
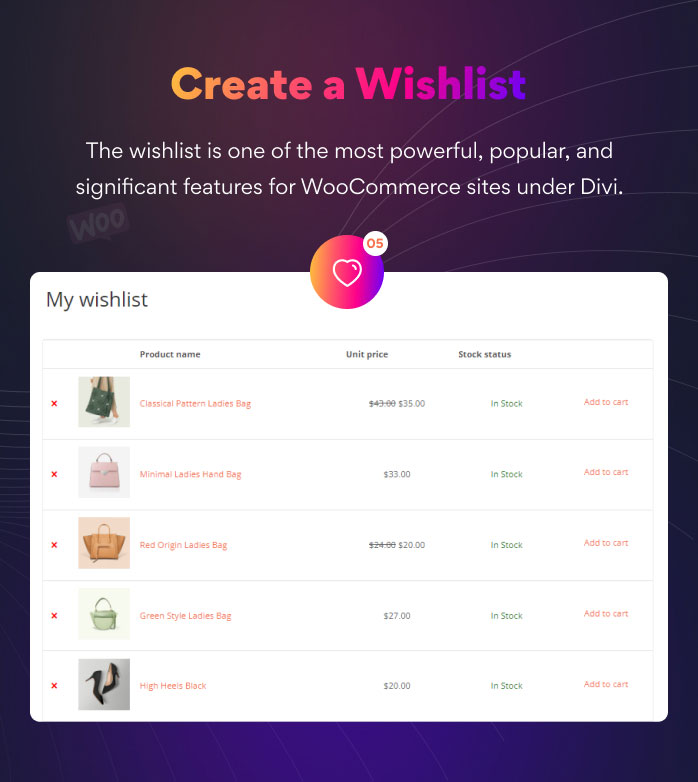
Create A Wishlist:
It is one of the most powerful, popular, and significant features for WooCommerce sites under Divi.
In the Wishlist feature, you need the YITH WooCommerce Wishlist plugin, an extension of the WooCommerce plugin. It grants customers to compare some products of your eCommerce store.
Customers can bookmark their favorite products using the wishlist feature and pick up where they left off when they return. The conversion rates of Wishlist members will be higher, and they will spend more per purchase.
Shoppers can share their wishlists with friends and family via email or social media platforms such as Facebook, Twitter, and others.
It means you can attract more customers, push them to buy, as well as attract new customers any time when a Wishlist is shared. Isn’t that impressive for just one plugin?
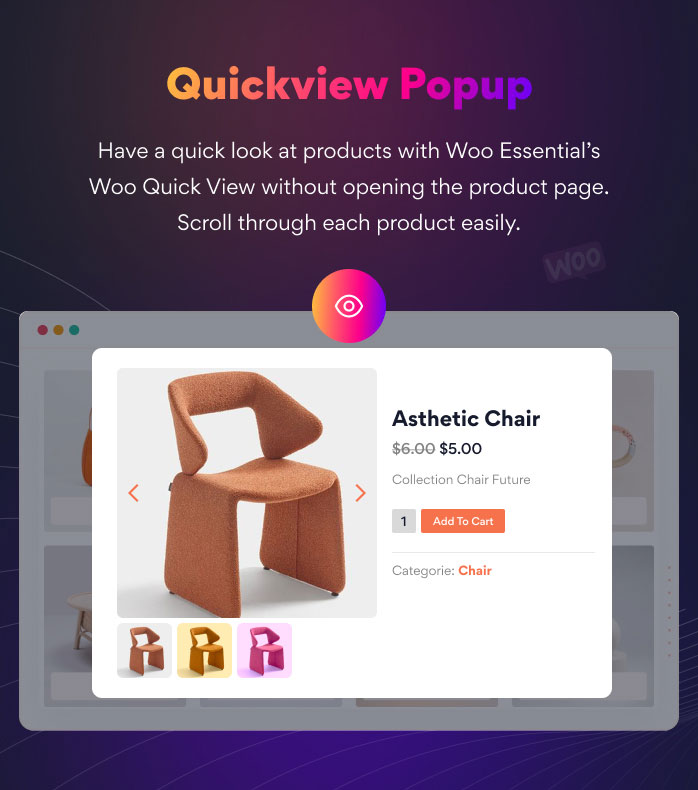
Quickview Popup:
The quick View feature of Woo Essential provides a pleasant buying experience for your customers by displaying product information through product preview pop-ups such as images of products, product descriptions, color swatches, etc. alongside an add-to-cart button
Product preview and quick buy: View product details in a pop-up window and add them to the cart with a single click. Reduce shopping time, improve the purchasing experience, and increase conversion rates.
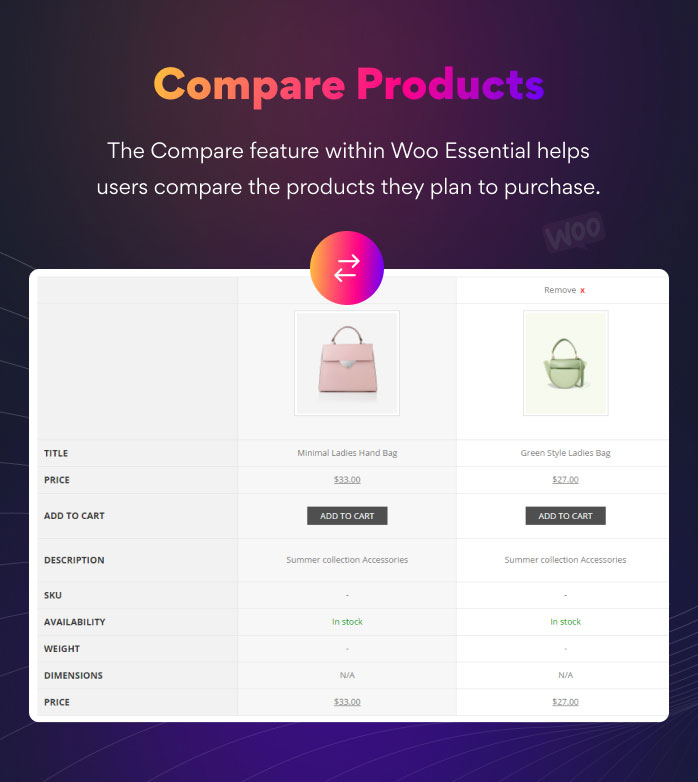
Compare Products
The YITH WooCommerce Compare plugin, which is an extension of the WooCommerce plugin that allows your users to compare certain of your shop’s products, is required for the Compare function. All products are saved in one comprehensive table, allowing the user to compare and contrast them.
Woo Starter Layouts:
10+ Free mobile-friendly Layouts are completely available now. Download your desired layouts and design your eCommerce website attractively.
With the Starter Layouts, you can create professional-looking, pixel-perfect websites in a few moments. Woo Essential is constantly bringing unlimited creative designs to our customers. The plugins give you access to 10+ pre-made free whole website layouts and individual pages for page builders like Divi.
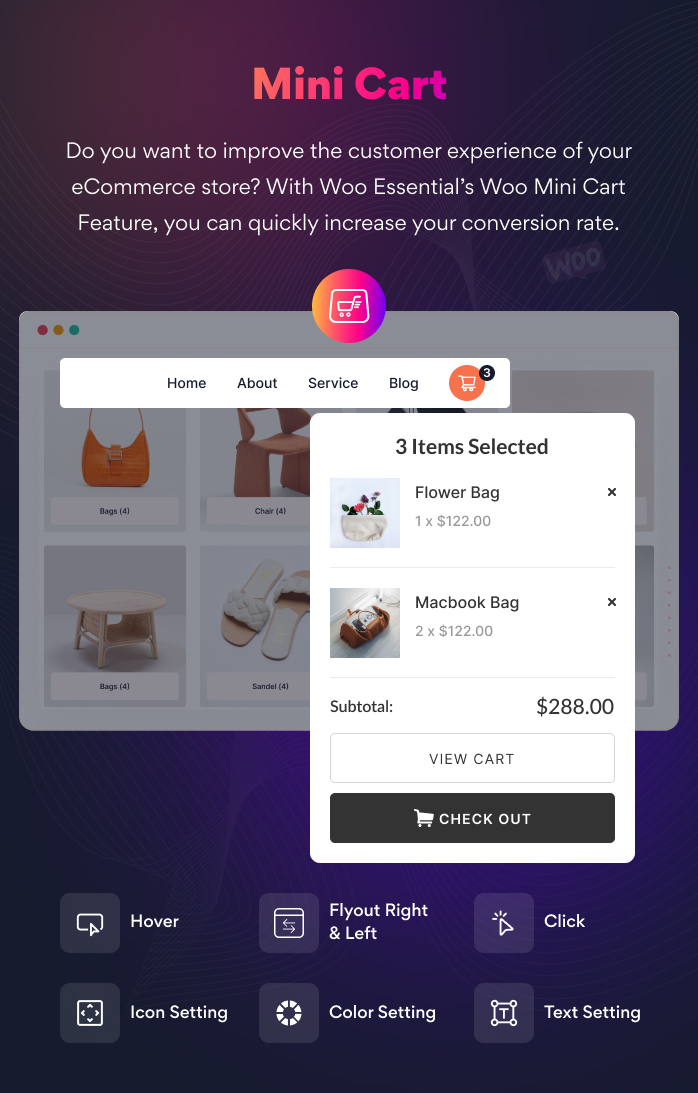
MiniCart:
The Woo Essential is for you if you’re seeking a simple solution to add a WooCommerce mini cart to your Checkout page. You can quickly improve your customer’s online purchasing experience by including the mini cart.
Woo Essential’s mini cart has 4 incredible customizing options such as:
1. Mini Cart Settings
2. Mini Cart Design
3. View Cart Button
4. Checkout Button
Before hitting ‘place order,’ your customers will be able to get a summary of their basket and order details through the mini cart. The good news is customers can also be able to remove items from their cart or restore products that they’ve already removed, all without having to write out any special codes.
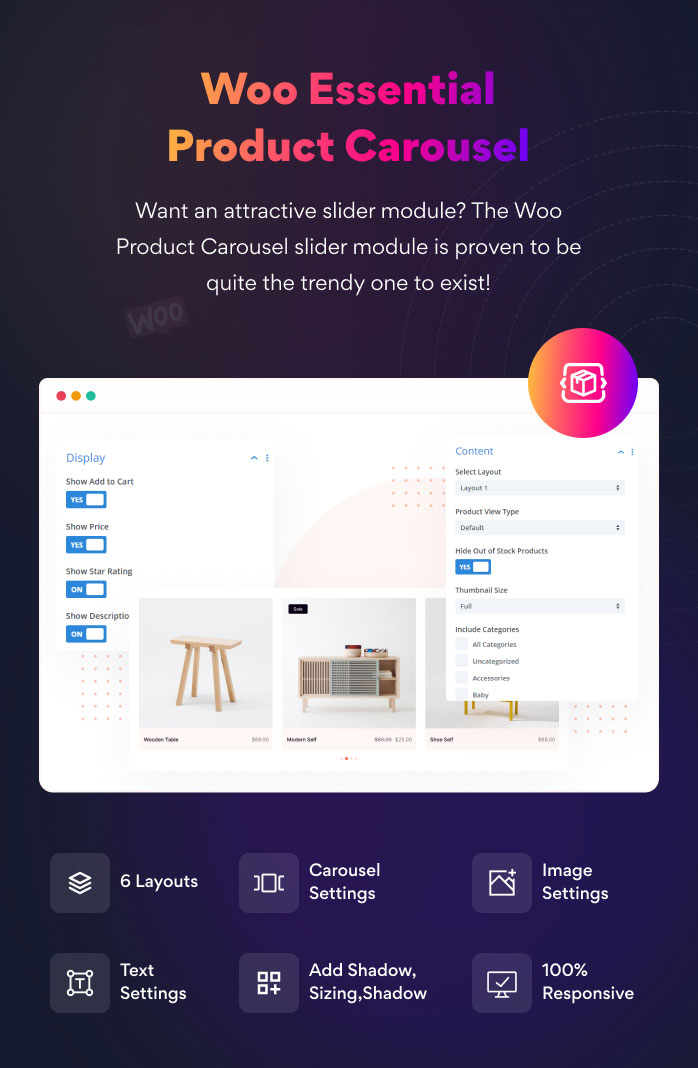
Woo Product Carousel
The powerful Woo Product Carousel module can help you to increase user interaction on your WooCommerce store. It allows you to display a variety of products on an interactive slider that you can customize to meet your needs.
Now check below about the Product carousel module’s all necessary features and settings:
- Slides Per View – This amazing feature allows displaying product images in a slide as well as details for website visitors and customers to scroll through.
- Show Add To Cart – This awesome feature gives you chance to choose to enable the show add-to-cart option.
- Show Price – Pick this wonderful option to show a product’s price.
- Show Star Rating – Select this option to show the star rating. Star Ratings give permission to the blog visitors to involve as well as interact more effectively on your website.
- Show Description – A good quality product description helps the customers to make product buying decisions. By choosing this option you can show a description.
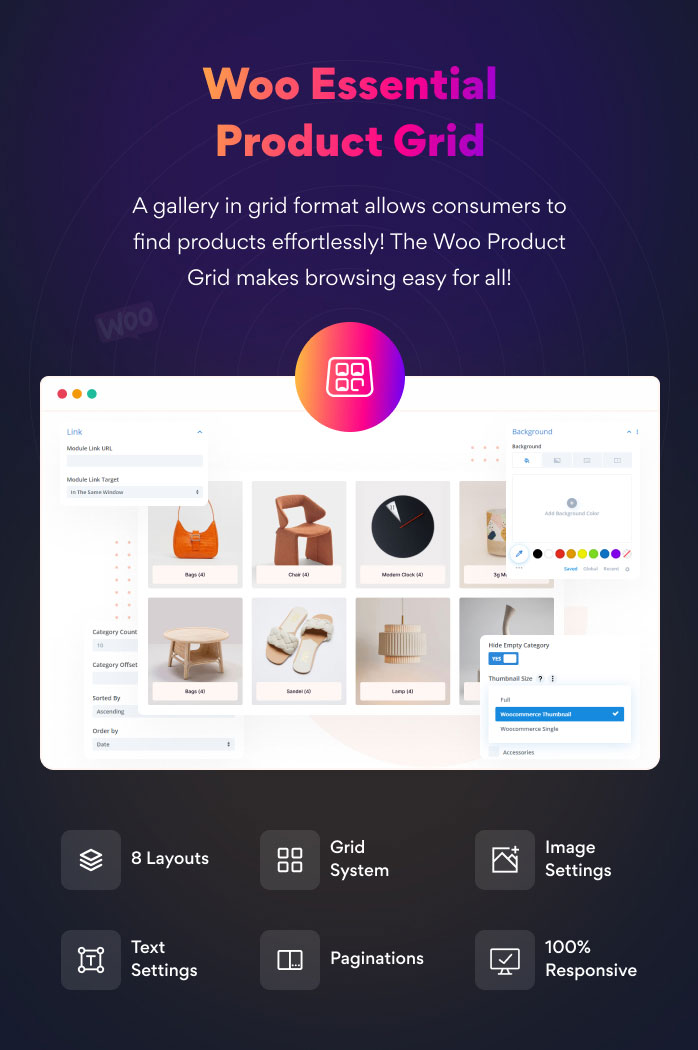
Woo Product Grid
More customers will give attention to a great product page than to a typical one. As a result, you should ensure that the product page is perfectly aligned with WooCommerce while developing your WooCommerce page. It has 8+ premade layouts available and you can use the layouts easily. This module will ensure that your product page and the website design are in perfect sync. With features such as,
- Select Layout – Pick any trendy layouts from this option.
- Grid Number – Grids are helpful and it helps to give shape as well as a hierarchy to a product design.
- Grid Gap – Adjust the gap between the elements using this option
- Product View Type – Choose the product view type from the options such as default, latest products, best selling, and all the way to product category. These will assist you to define how you will show your products to your customers.
- Hide Out Of Stock Products – You notice which of your products sell the most. Only show things on the website you have in stock at the time, and never disappoint customers’ hopes.
- Include Categories – Choose the categories you want to showcase or select all categories to show all the products added using this incredible option.
All the necessary style options you want for customization are also available in this module settings.
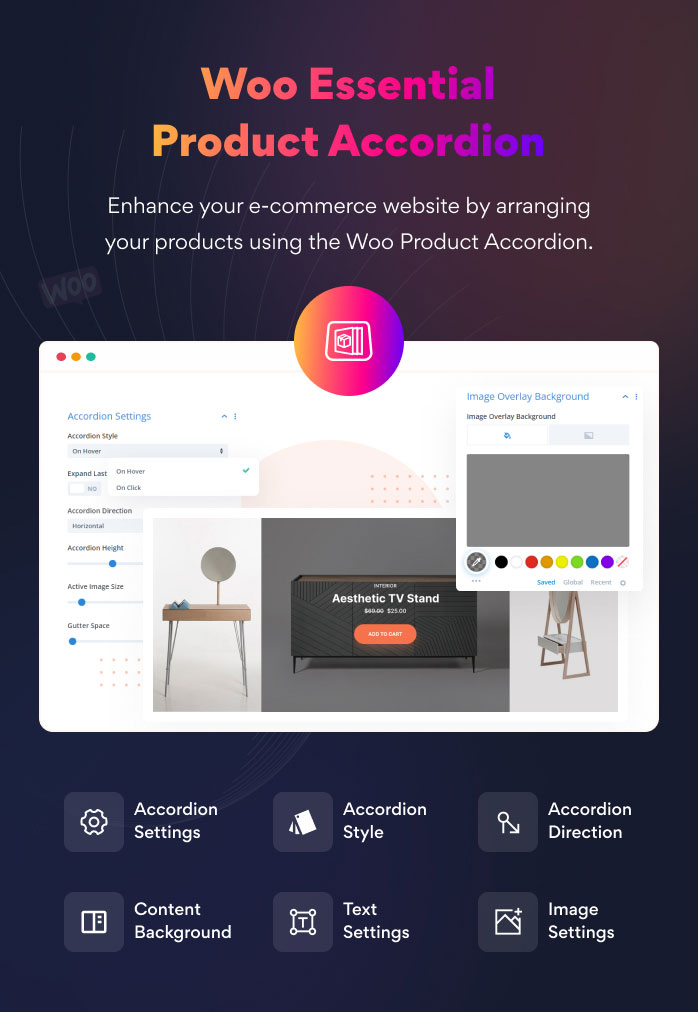
Woo Product Accordion
If you’re searching for a way to add some extra flair to your eCommerce store, one way can be adding a fantastic collapsible accordion for the product descriptions. This way can be a perfect solution to break up longer descriptions as well as make the products more visually appealing. Moreover, it’s really a simple process to do! Now check the important functionalities of Woo Product Accordion module:
Product Count: Select this option to use the Product count.
Display: By selecting this option you can easily get the below 6 features in this option.
- Show Add to Cart
- Show Price
- Show Start Rating
- Show Description
- Show On Sale Badge
- Show Out of Stock Badge
Accordion Settings:
Select this option and you can choose the available 5 options below
- Accordion Style
- Expand Last Interacted Item
- Accordion Direction
- Accordion Height
- Active Image Size
Image OverLay Background: Add an overlay background fill color or gradient on top of the image
Cart Button: Design the Add to cart and View Cart features by adding colors from this option.
Badge: Design the Sale & Out of Stock Badge by adding colors and showing the unique product design to your customers.
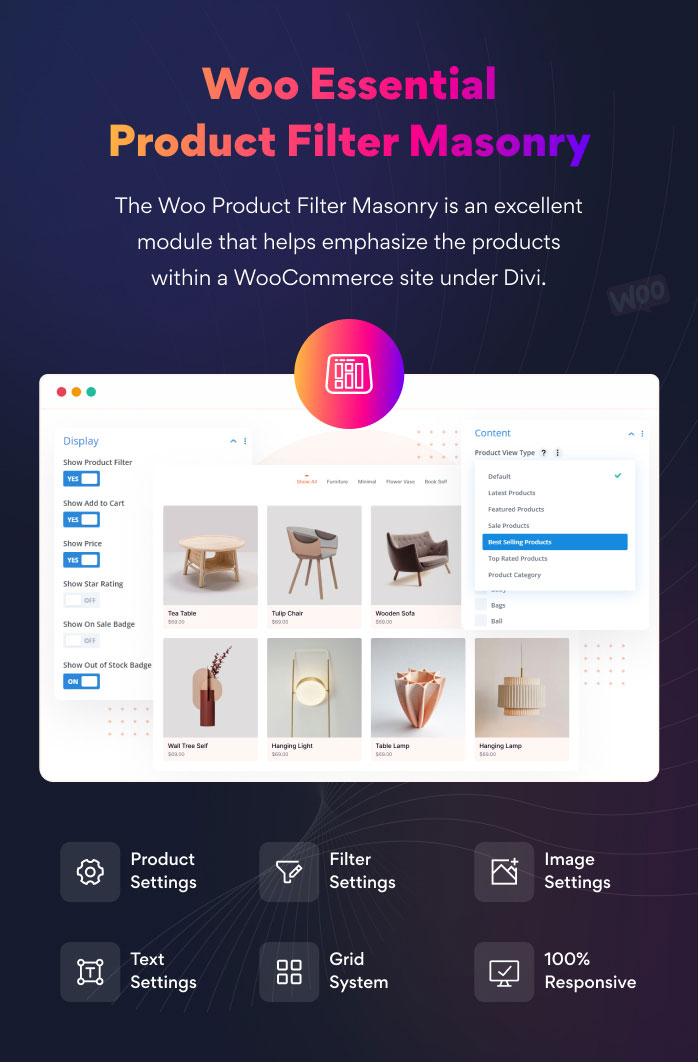
Woo Product Filter:
Users eagerly want to use such kind of tool to save time. From statistics, we can say that 75% of users leave a website if they do not get what they are searching for in 15 seconds. Woo Product Filter is an important plugin for WooCommerce and it allows your website customers to filter products by categories. This is how you can keep the potential customers.
Filter Settings: In this wonderful design option you can easily customize 8+ wonderful settings.
Product Text: Change the Font, Font style, Text color, size, etc from this amazing option easily.
Price Texts: Regular Price and New Price Font, Font style, Text color, size, etc can be customized from here.
Cart Button: Design the Add to cart and View Cart features by adding colors from this option.
Badge: Design the Sale & Out of Stock Badge by adding colors and showing the unique product design to your customers.
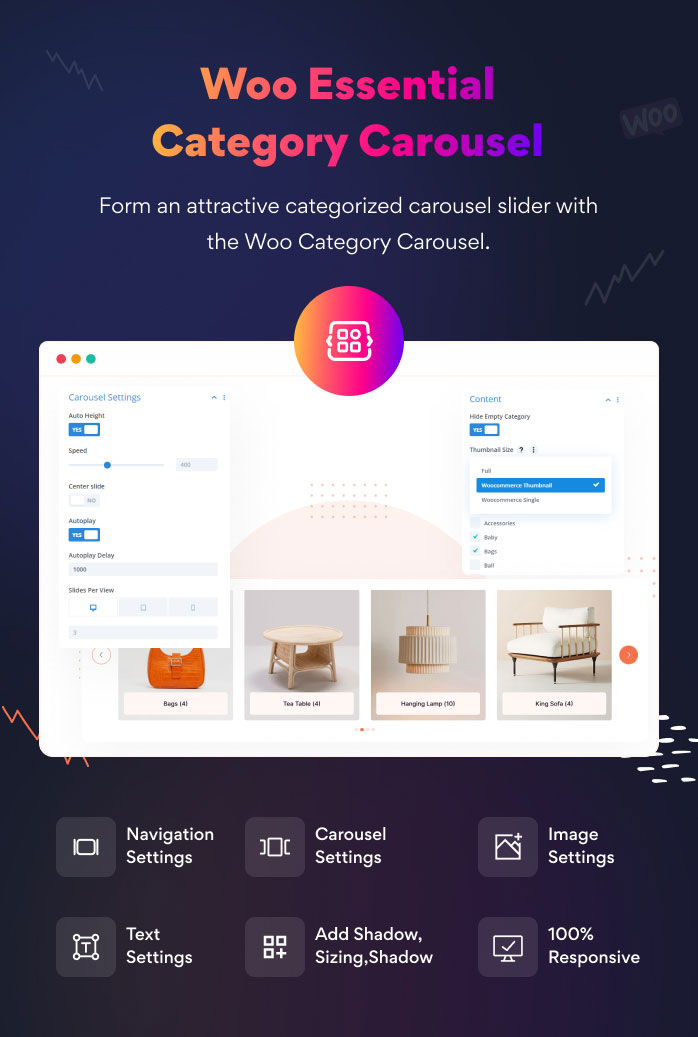
Woo Category Carousel
Woo Category Carousel is a module of the WooCommerce plugin that allows the creation of custom sliders to show the products in a category of your shop in a simple way. With Woo Category Carousel you can simply build category carousel sections in the Divi theme. In other words, with the Woo Category Carousel module, you can slide category-based products. Below we have shown the valuable features of woo category carousel.
Carousel Settings: Adjust important settings from here such as Auto Height, Speed, Center Slide, Auto Play, Slides Per View, Autoplay Delay, Space Between, Grab Cursor, Loop, Pause on Hover
Navigation Settings: In the Navigation, settings get the below 6 options easily:
- Keyboard Navigation
- Mousewheel Navigation
- Pagination Type
- Dynamic Bullets
- Pagination Clickable
- Use Arrow Navigation
Product Count: Select this option to use the Product count.
Effect Settings:
Use Slide Shadows: You can add a shadow to the back of the images in the slide using this superb option. Also the Slide Rotate, Slide Stretch, and Slide Depth options are available here.
Navigations Style: From here design the dot’s color, dots’ active color, and many more.
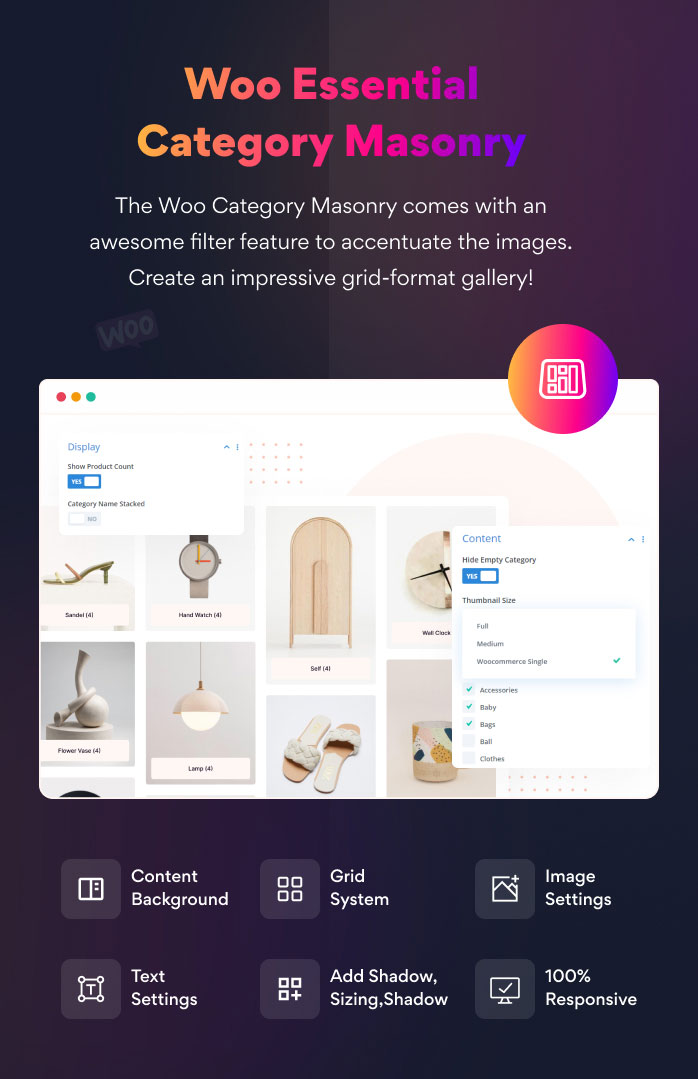
Woo Category Masonry
Demonstrating multiple product categories in an organized view became remarkably simpler with the Advanced category masonry module.
Category Masonry looks great on any kind of device, from mobile to desktop as well as beyond. Amazing clean responsive design fits any screen.
Category Count: Using this amazing option you can define the number of categories that should be displayed per page.
Category Offset: Define the number of categories that should be cut down from first.
Show Product Count: Choose whether or not show the product count number should be visible.
Design Tab
Image Settings: Style the image from this option.
Grid: Style the grid by putting the grid numbers as well as you can use the Grid Gap as well.
Category: From this option easily design the name and count option.
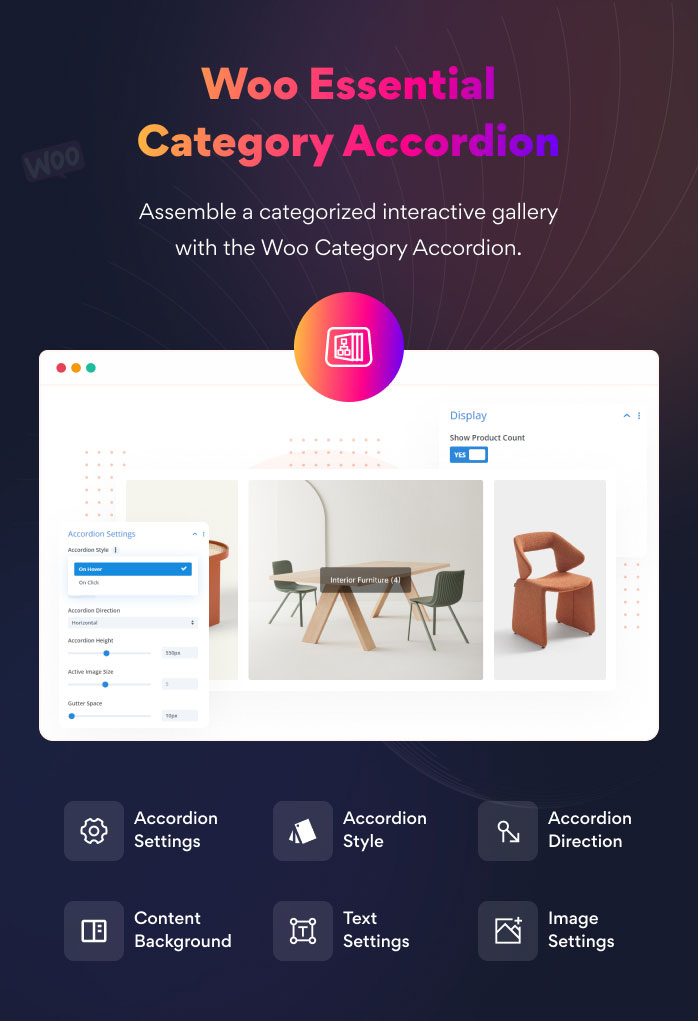
Woo Category Accordion
Woo Category Accordion is a powerful accordion module of Woo Essential plugin with lots of robust features as well as customization options. Woo Category Accordion module lets you create a module with a few clicks in order to list the categories of your eCommerce store products for sale.
Below sharing about the Woo Category Accordion module-related features:
Category Count: Define the number of categories that should be displayed per page.
Category Offset: Define the number of categories that should be cut down from first.
Accordion Settings: In the Accordion settings option you can use the below option in the Woo Category Accordion module.
- Accordion Style
- Expand Last Interacted item
- Accordion Direction
- Accordion Height
- Accordion Image Size
- Gutter Space
Image Overlay: Add a background to fill color or gradient for the accordion image overlay.
Design Tab
Image Settings: Design the image from this option.
Category: From this option easily design the name, description, and count option.
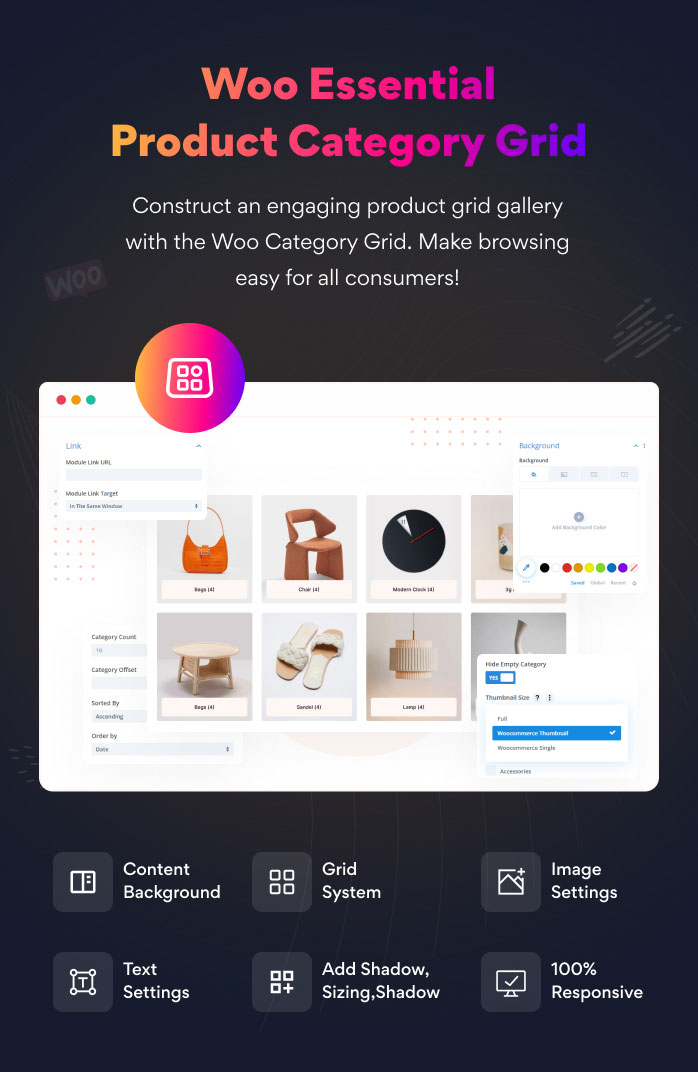
Woo Category Grid
The Woo Category Grid module helps you to represent Woocommerce categories in a responsive grid layout inside Divi. Now easily organize and also categorize the products within the Grid format. The Woo Category Grid module will make it easy for your customers to find the product items easily.
Now check the awesome features of Woo Category Grid below:
Grid: Style the grid by putting the grid numbers as well as you can use the Grid Gap as well.
Category: From this option easily design the name, and count option.
Category Settings: Style category settings using the category single rounded Corners, Category Single Border Styles, Category Single Border Width, Category Single Border color, and Category Single Box shadow.
Category Count: Define the number of categories that should be displayed per page.
Category Offset: Define the number of categories that should be cut down from first.
Category Name Stacked: Enable this option and display product category count at the bottom of the category name. Also, you can disable this option if you don’t want.
Conclusion
In conclusion, we can say that Divi’s default modules might make you feel limited in some situations. As a result, the latest plugin Divi Woo Essential has been created to assist you to overcome this limitation, and now use the superb powerful modules of Divi Woo Essential in your WooCommerce store.
It’s easier to personalize your eCommerce stores with this new Divi WooCommerce plugin than it is with Divi’s basic modules. This brand new plugin isn’t a replacement for Divi’s built-in WooCommerce modules. Rather, it is an addition as well as a great opportunity to upgrade your excellent eCommerce store.