
Woo Category Accordion
Woo Category Accordion enables you to create a categorized interactive gallery for the products With a pleasant animation on hover or click, you can show products with their category and count.
Key Features
Woo Category Accordion is an excellent way of showcasing a product that makes the e-shop look elegant and proficient. Here are some key features listed below:
100% responsive
Accordion Style
Accordion Settings
Accordion Direction
Easily Customizable
Content Background
Text Settings
Image Settings
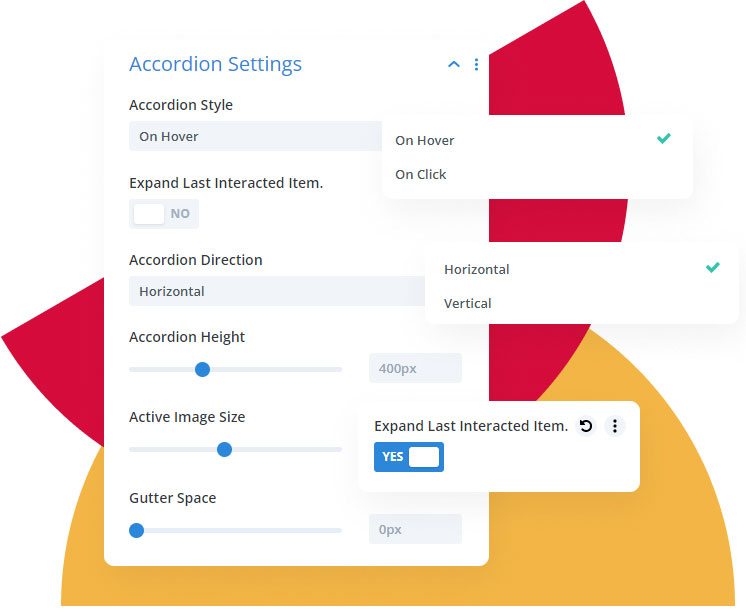
Woo Essential Category Accordion: Set Up Accordion Style & Direction
Add multiple products and make them look elegant in either hover mode or on-click mode. You can also choose the direction of the displayed products either vertically or horizontally. Let’s not underestimate these features. They’ll allow your customers to interact with the displayed products as they will seem a lot more attractive and eye-catching!

Explore Product Category Accordion Demo
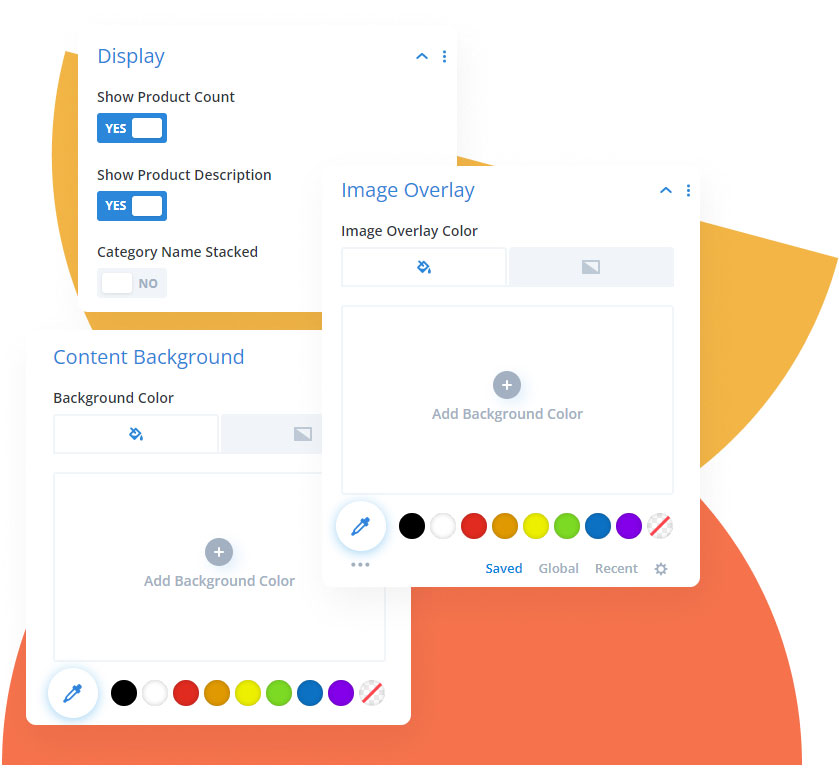
Woo Category Accordion: Add Content Background Image Overlay Color & Display
We selected the fundamental features like Content Background, Image Overlay Color and Display features within Woo Category Accordion. The display allows you to determine what you want the viewers to see, such as Product Count, Product Description, Category Name Stacked, and more.
When hovering over the displayed products within the accordion-style design, you can have a tint of color as an overlay, lessen the transparency, and there you have a stunning design!

Explore Product Category Accordion Demo

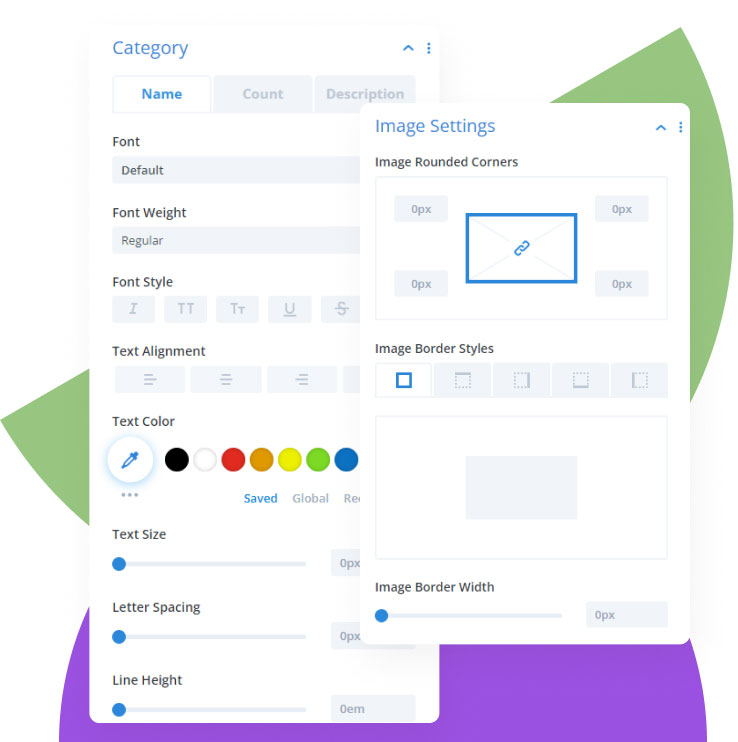
Style The Text & Use The Power Of Words
Amongst notable features, we have included text stylization for every text field within the Woo Category Accordion. You can adjust the letter spacing and line height for each text and even choose a beautiful font to attract your desired customers.
Explore Product Category Accordion Demo
Design Your Dream Divi Website with Woo Essential
30-Day Money-Back Guarantee, No Questions Asked!
FAQ
Frequently Asked Question
What is the best definition of WooCommerce & Product?
WordPress has an eCommerce plugin called WooCommerce. WordPress users of small and large businesses can use it to build and design their online store. You can now set up your eCommerce/WooCommerce site under Divi Theme.
How do I install my Woo Essential Plugin?
Just like any other third-party plugin/extension of Divi, you have to download the zip file containing the plugin and upload it.
Here’s an instruction:
- After you download the plugin’s zip file > go to your WordPress ‘Dashboard’
- On the left > go down to ‘Plugins’
- ‘Add New’ > ‘Upload Plugin’
- Finally, select the (.zip) file that has the modules
- When the plugin is uploaded successfully, you will need to ‘Save Changes’ > then click on ‘Activate’.
- Enjoy your Woo Essential Plugin!
Here’s a similar video showcasing the installation process:
https://youtu.be/zb6GCQWMP-0
How do I customize my WooCommerce website using Woo Essential Plugin’s modules?
Once you have installed the plugin, all of the modules within Woo Essential Plugin will appear among the default modules in the Visual Builder.
Do I receive support for the Woo Essential Plugin?
For any support for the Woo Essential Plugin, or if you have purchased other DiviNext products, you can always reach out to us via our support email: support@divinext.com
What theme does Woo Essential Plugin use?
The Woo Essential Plugin is made for all Divi users under Divi Theme by Elegant Themes.
How do you provide support?
You can find answers to the Woo Essential Plugin questions in our documentation. Our aim is to provide self-help resources to empower you to manage your site.
Alternatively, you can start a live chat or submit a ticket directly related to the product you need help with via the Help Desk.
Other Divi Modules in Woo Essential Plugin




