With Divi Create a Superb Carousel Slider for Products with Woo Product Carousel
An elegant carousel slider with six impressive layouts!
Within the Woo Product Carousel, some impressive features allow you to control everything.
Create categorized product slides easily using the Woo Product Carousel!
Key Features:
- 6 unique layouts
- Add, remove, re-order, or edit slides with ease
- Customizable background colors
- Easily edit content with the typography tools for each text element
- Customizable text colors
- Overlay color on hover
- Show cart icon on hover
- Auto Height is there to help you generate an automatic height for the slider items
- Adjust Autoplay Delay
- Adjust the speed at which the slider will slide
Great For Marketing Product
The wait is finally over. Unlike any other carousel product, Woo Product Carousel is as powerful and intuitive as ever possible. With its advanced options and incredible design choices, Woo Product Carousel makes it easy to create stunning designs to market your products the right way. The Woo Product Carousel is one of the many perfect solutions for your eCommerce website! The Woo Essential Plugin offers much more.

All of Woo Essential Plugin’s modules are developed to meet your needs to build a proper e-shop for your website. The engaging modules are sure to catch the attention of viewers and fellow shoppers.
To get access to the Woo Essential
Six Exceptional Layouts
It is impossible to choose a favorite among the six layouts. Take your pick and check out the trendiness it brings to the product carousel slider
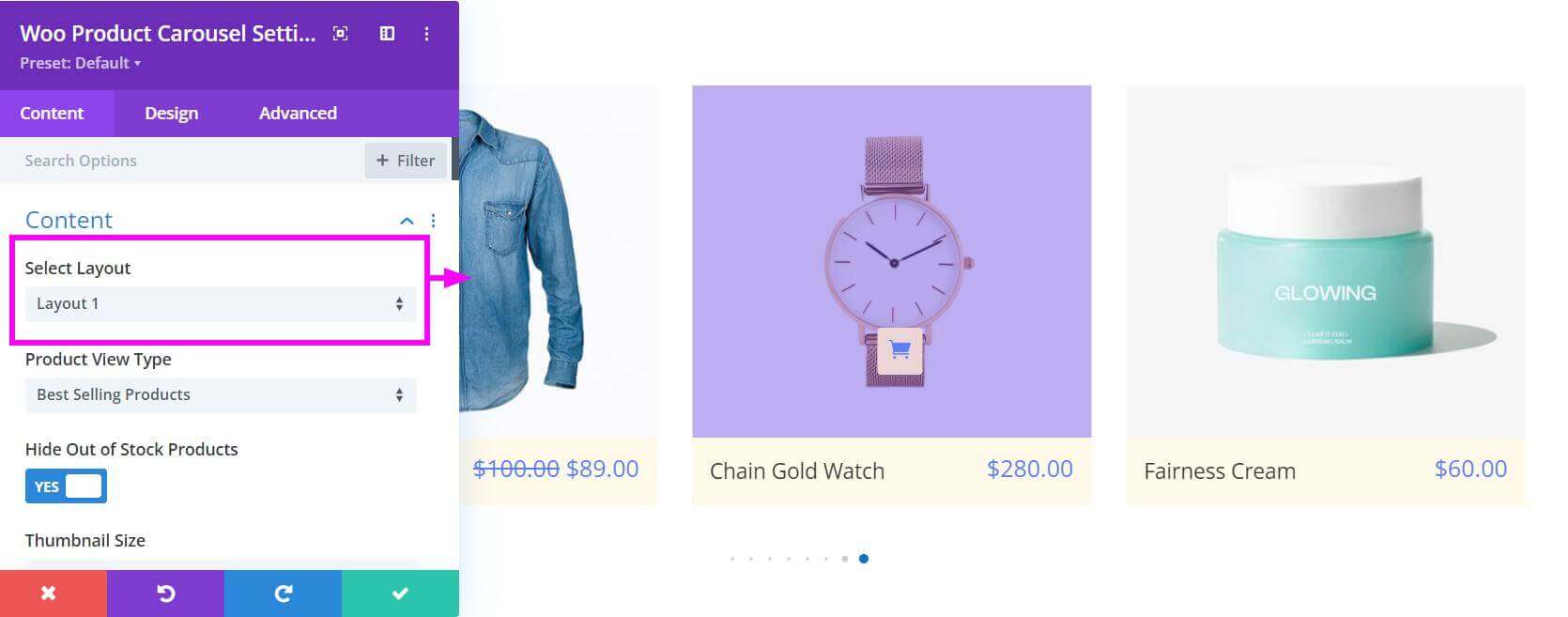
Layout 1

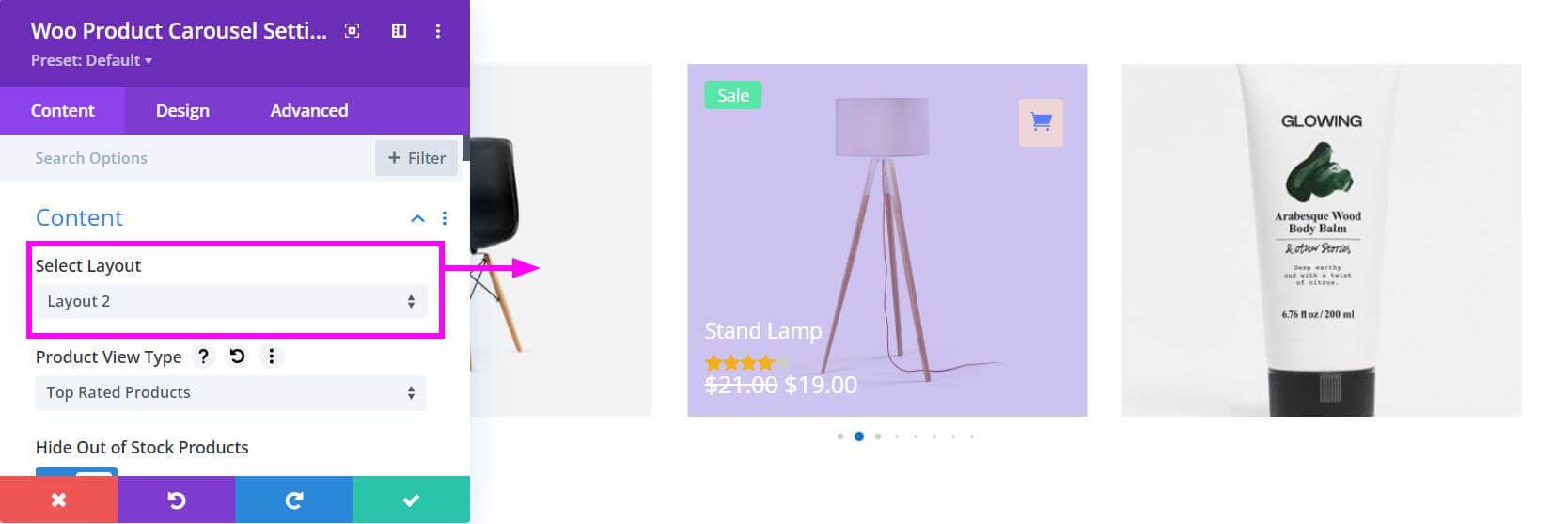
Layout 2

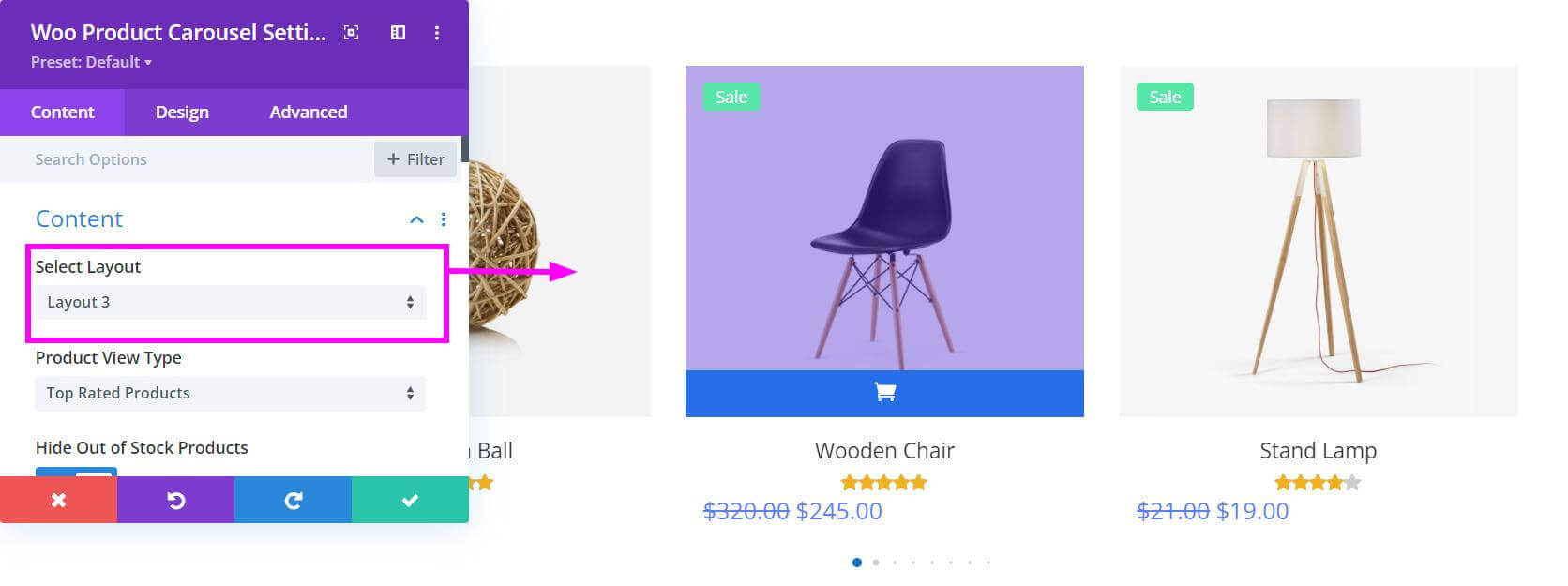
Layout 3

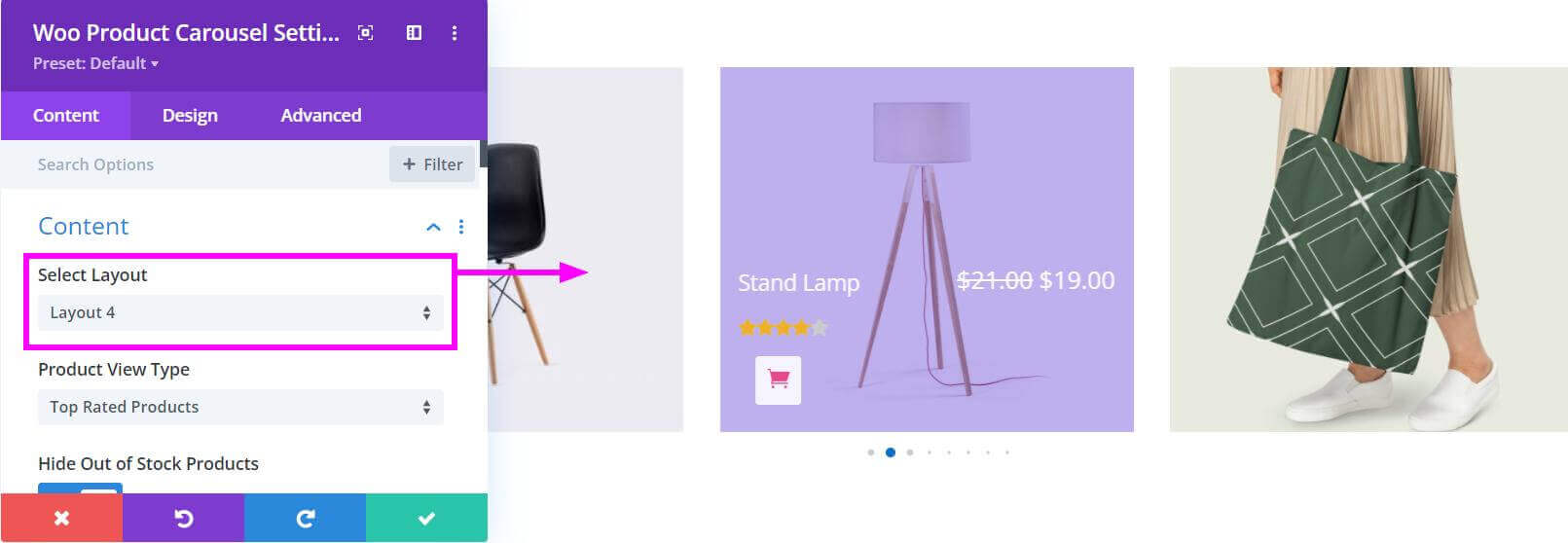
Layout 4

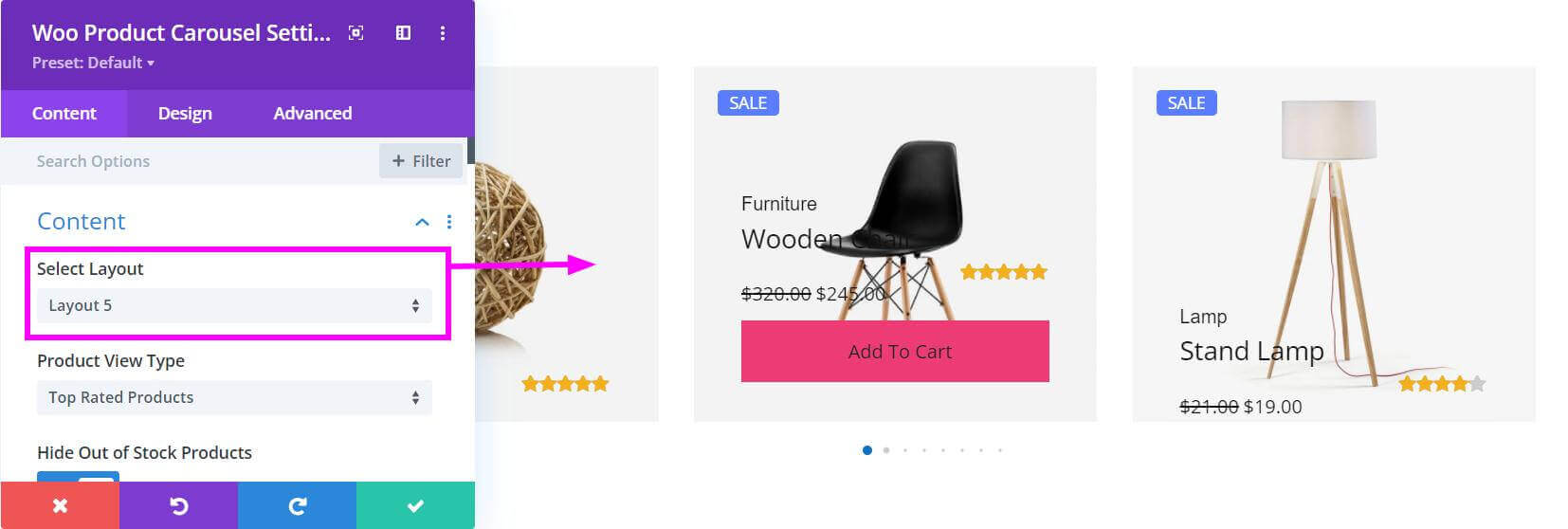
Layout 5

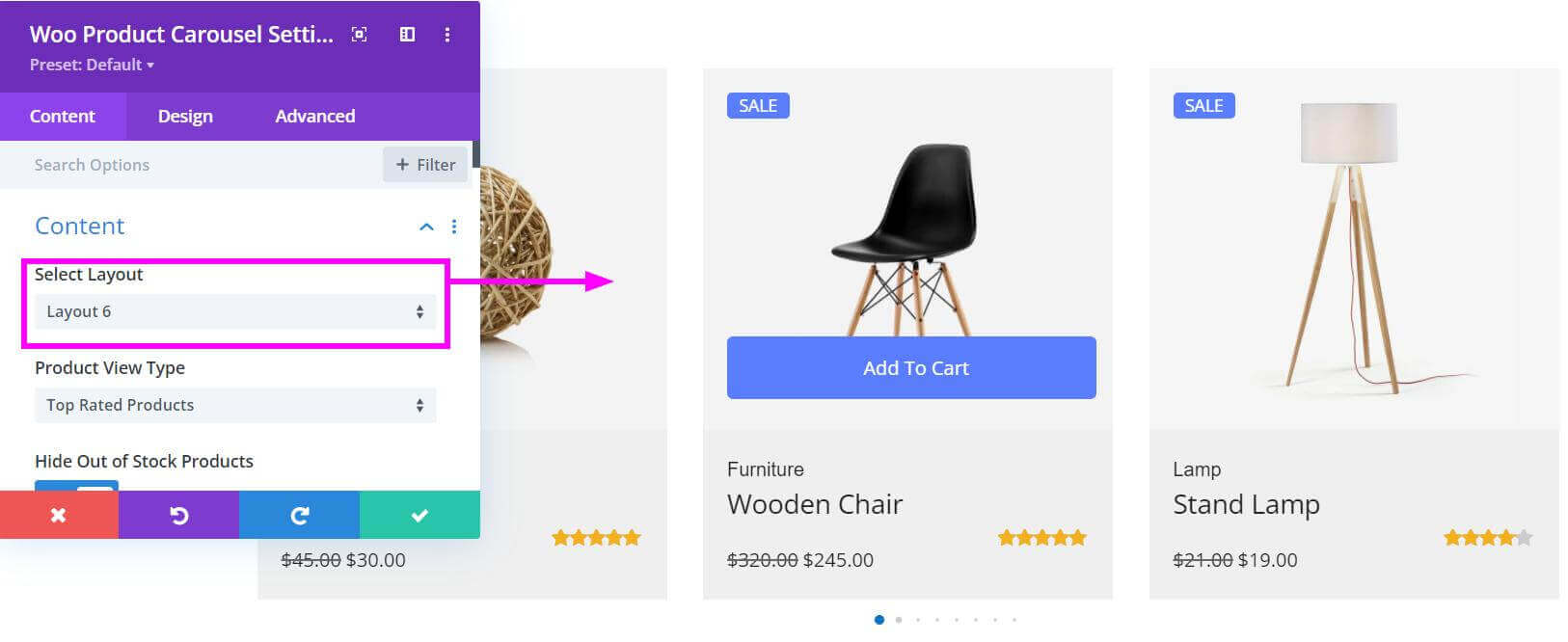
Layout 6

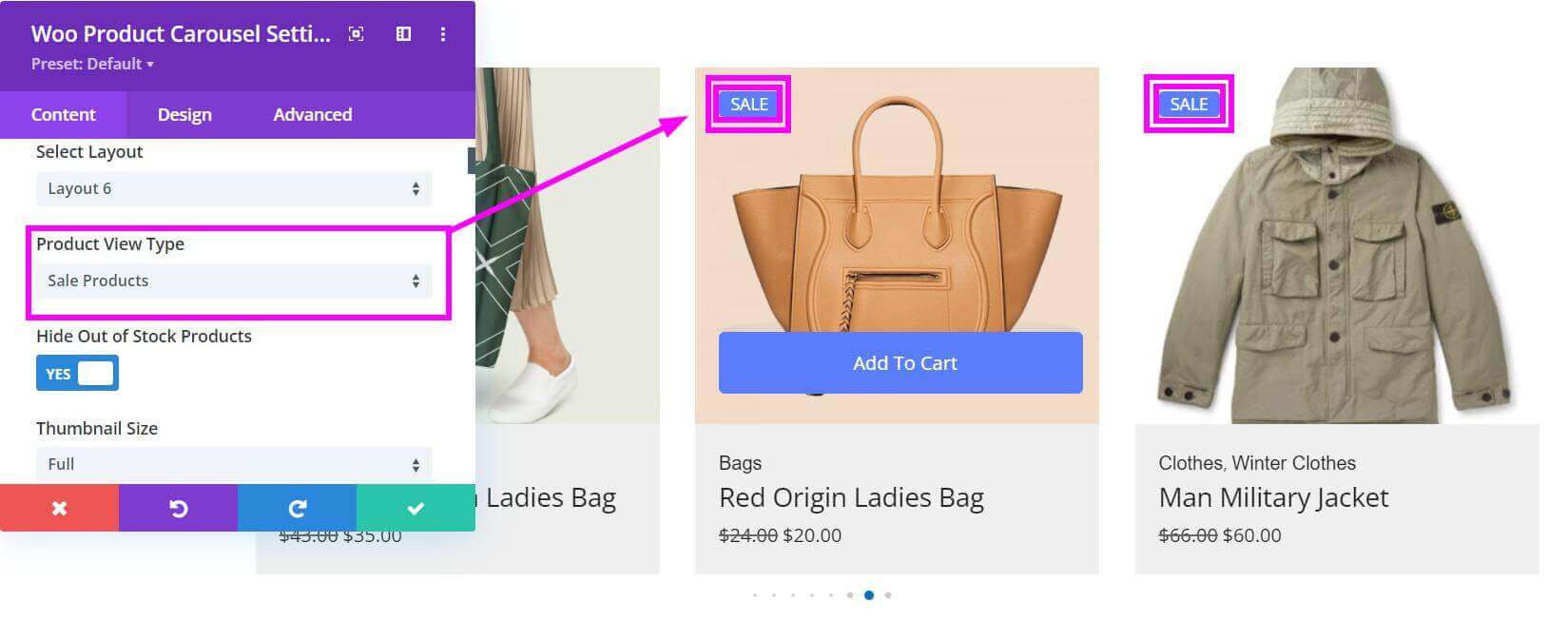
Product View Type
Do you want to highlight products that are either on Sale or are Latest, maybe they are Featured? You can set that up here easily! Select from the seven product view type categories.

Categories and Product Count
Woo Product Carousel allows you to select specific categories, otherwise, all products will appear in the list. And with Product Count, you can select how many products should appear on the page. These very helpful features are included for the convenience of the developers who can be either amateur or professional.
Put Infinite Number of Slides:
As we know, there are at least six content layouts available in the Woo Product Carousel. You can display an unlimited number of categorized slides in your product carousel slider within every layout available.
Display Features:
The feature like Display easily allows the user to enable or disable Add to Cart, Price, Star Rating, and Description. You can brilliantly utilize this feature to your requirements. This will surely help engage with the new customers and help showcase what your regular shoppers feel about the e-shop.
Sliding functions:
- It can be a multi-slide presentation or a single slide presentation.
- Autoplay duration and transaction time are adjustable.
- Autoplay adjustment and pause on hover are available
- You can choose to loop
- You can have the scroller effect for smooth scrolling.
- Several other options are available.
Spacing functions:
Woo Product Carousel has an extensive range of spacing options. To space out elements, we kept margin padding for almost every area in all of our products.
Why Choose Woo Product Carousel?
This question has an obvious answer, but let me explain why I adore everything about Woo Product Carousel!
Provides Settings For All!
To make a carousel slider as exceptional as possible, there are powerful features for every aspect of the carousel slider design and it offers way more than that.
Create A Design That Fits Your Style
You can customize the woo product carousel to meet your needs, and it is very functional. Easily customize navigation arrows, dots, spacing, and more.
Keyboard Navigation – this feature within Navigation allows you to slide the slider using the arrow keys on your keyboard
Mousewheel Navigation – this feature is there to help you slide using the mouse wheel.
Arrow Navigation – this is a feature that allows you to keep arrows on the two edges of the slider. This is a manual way of sliding but it also can look very stylish!
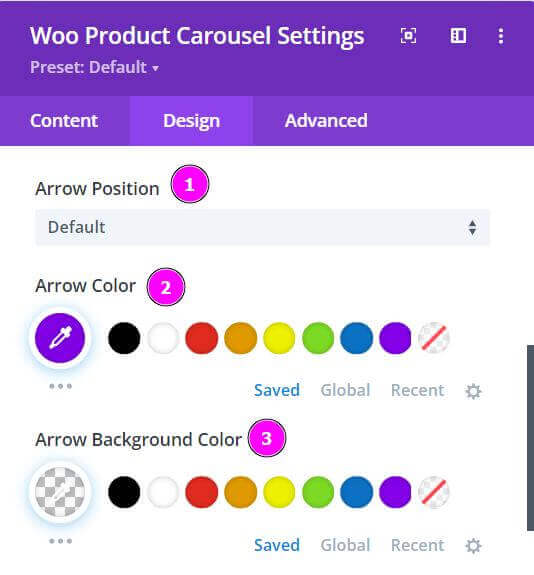
If you head to the Design tab, you will find more features to stylize the arrows for navigation. Let me show you:

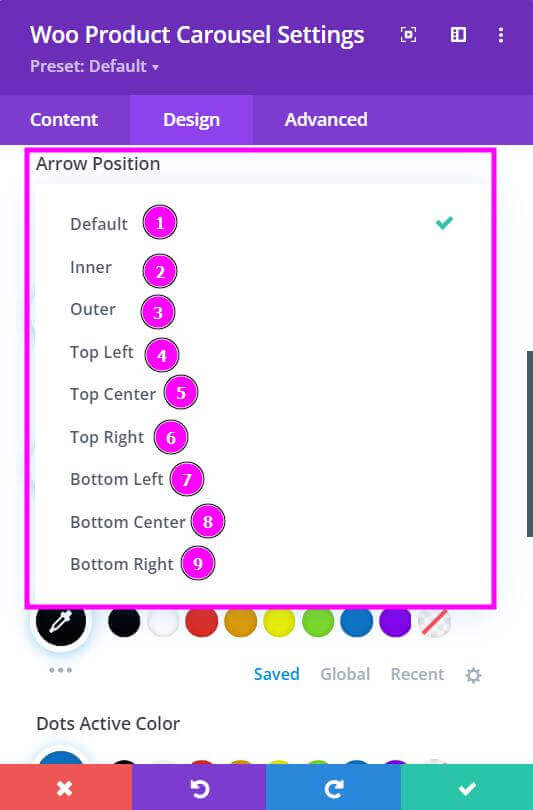
1. Arrow Position – This is a versatile feature that allows you to put arrows anywhere around the design. There are at least 9 positions for you to try and see what best suits the style of design you’re trying to achieve.

2. Arrow Color – it is as simple as the name, with this, you select the color for the arrows.
3. Arrow Background Color – you can either choose to have a transparent background or add color to the background of the arrows.
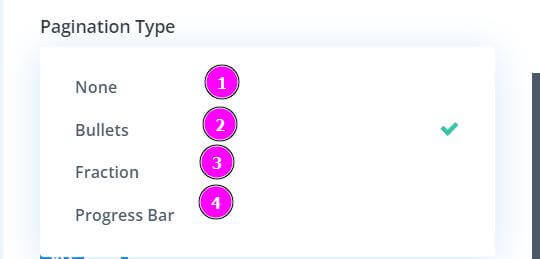
- Pagination Type – give the slider a professional look by adding bullets, a progress bar, and fractions to the bottom of the slider. This will clarify how many items have been included within the slider.

- Dynamic Bullets – this feature highlights the active item within the slider.
- Pagination Clickable – enable this feature to make the pagination type clickable.
More on Woo Product Carousel
Creatively categorize product sliders in the Woo Product Carousel.
Woo Product Carousel enables you to create an attractive blog slider. With no coding required, it comes with fast and intuitive features.
Provides Settings For All!
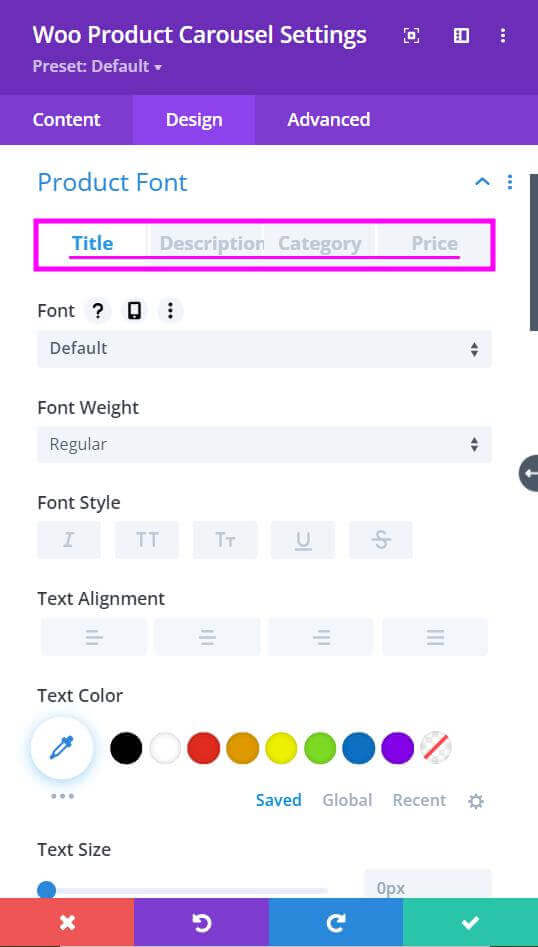
Text stylization made easy and innovative. Trendy typography design tools available for:
– Product Font – configure the text stylization for the Product Title, Description, Category, and Price.

Add To Cart – Edit the text to your liking with the typography tools provided

– View Cart – with the typography tools alter the texts in the way you like best

– Sale Badge – for every text element stylization tools are provided to meet your requirements. For Sale Badge too, there are typography tools to edit the texts as needed.

– Out-of-Stock Badge – let’s say you want to personalize the Out-of-Stock Badge’s text. We provided all the tools and features you’ll need to make it look and feel trendy.

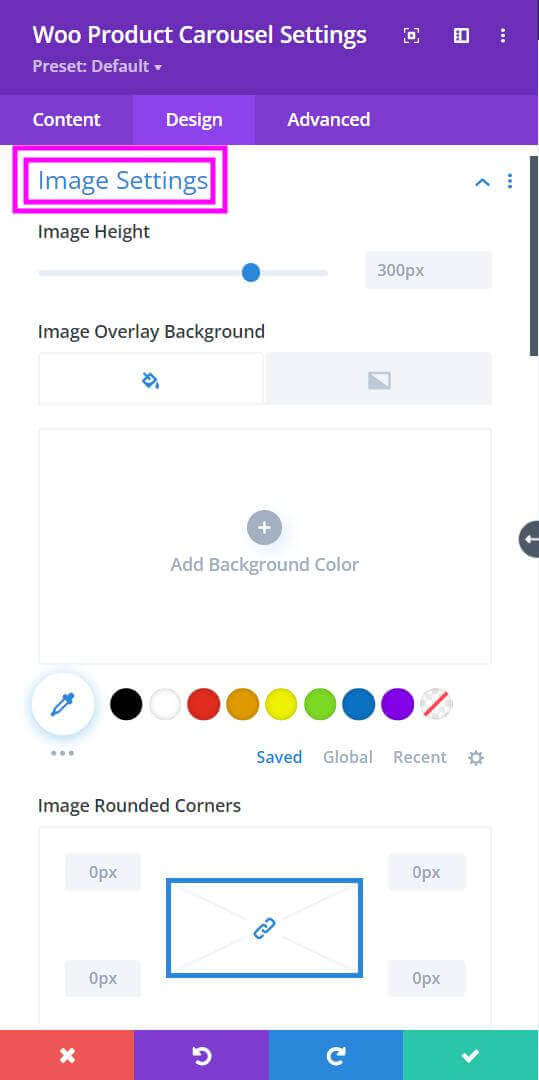
Configuration of the Image
Edit images like you’ve never done before. From adding rounded corners, borders, shadows to adjusting contrast, hue, saturation, you are now provided with a tremendous number of features within Image Settings.

Add Categories To Each Product
Having this feature is an essential part of Woo Carousel. Inform readers about new products by categorizing them. This feature will help you organize your content.
Adjust Speed & Space Between
Within the Carousel Settings, adjust the height, speed, and space between the sliding products.
Easy Navigation Feature
Here you can select Navigation type, and it also includes features like Dynamic Bullet and Arrow, Pagination, Mouse Wheel, and Keyboard navigation enabling options.
Highly Responsive
For the convenience of the developers and the users, the modules are made to be responsive on all devices such as mobile, desktop, and even tablets.
Search Engine Optimized
When you create any slider for a woocommerce based website and try to keep SEO best practices in mind, the Woo Product carousel plugin becomes a great asset on your website. In recent years, Google is giving much prominence to products as well as product information, so the Woo product carousel can be a huge benefit.
In addition, while creating a slider for using Woo product carousel, you may notice that our plugin provides attention to its details to your valuable customers. After all, that’s what visitors will come to your website to find authentic products as well as the information they might look for. If you give structure to your website properly, your real customers can find that information in your product carousel.
Correspondingly, the search engines will be able to find information in your Product carousel as long as you use a smart carousel such as our Woo product carousel.
So, best wishes on creating the breathtaking WooCommerce Product Carousel Slider.
Striking Layouts
Moreover, you have the option of selecting from six awesome layouts. Feel free to download the demo layouts and get started!
Here you can check out the demo layouts to help you get started:
Demo Layouts-
